搜索到
3
篇与
的结果
-
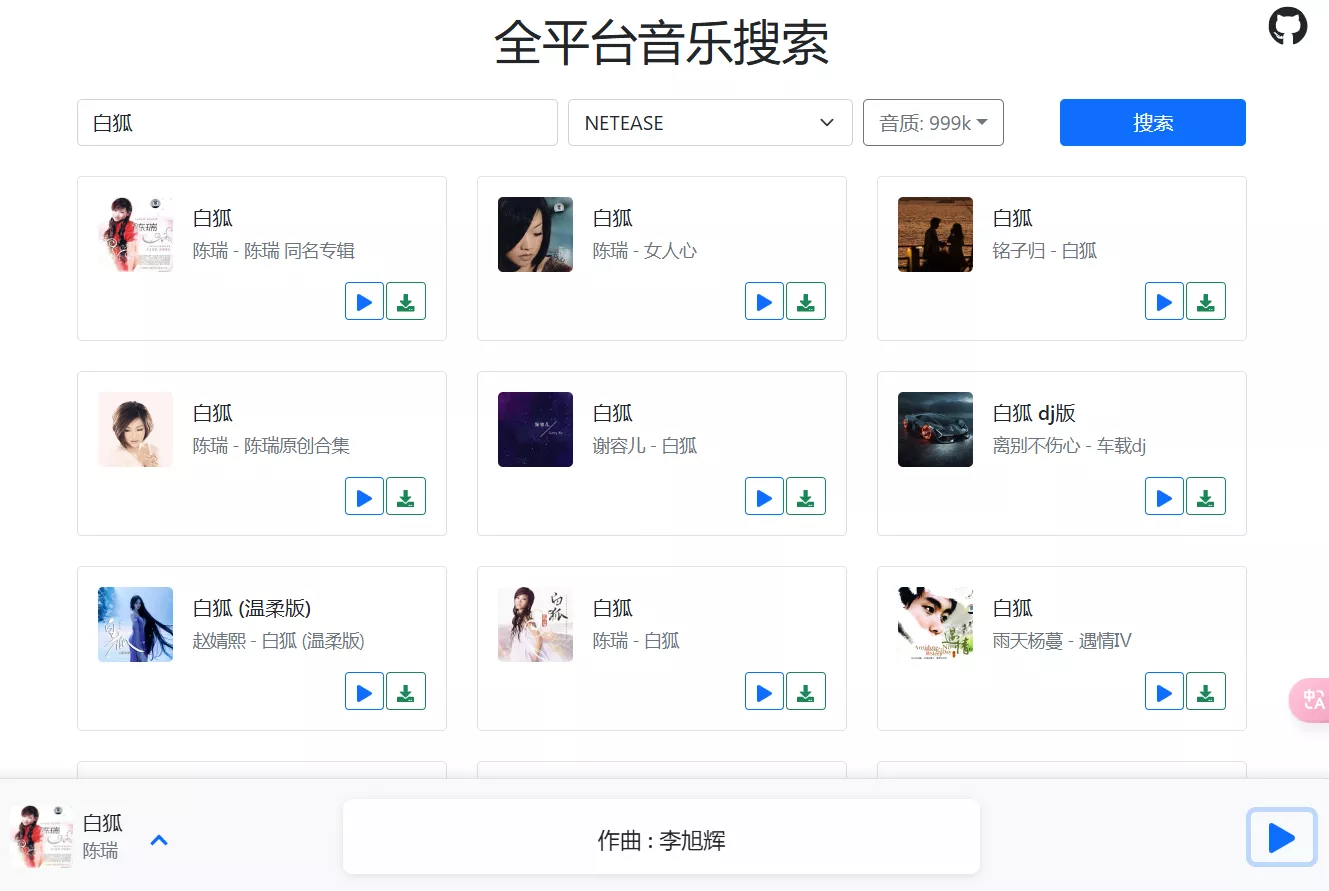
 CL-Music 全平台音乐搜索 CL-Music 全平台音乐搜索 github项目 一款基于React开发的在线音乐搜索和播放应用。一、 功能特点 🎵支持多平台音乐搜索网易云音乐QQ音乐TIDALSpotifyYouTube MusicQobuzJOOXDeezer咪咕音乐酷狗音乐酷我音乐喜马拉雅🎨 主要功能音乐搜索在线播放音乐下载音质选择(最高支持999k)歌词显示(支持双语歌词)专辑封面显示二、 项目部署 生产环境需配置一个环境编辑,REACT_APP_API_BASE 后端API地址,由于跨域问题不可以直接使用,一般填写反代 https://music-api.gdstudio.xyz/api.php 后地址,可使用nginx、caddy 等web服务反代,也可是cloudflare worker反代,我这边提供了worker反向代理的代码,见 worker.js 可快速部署到 netlify 、vercel、Cloudflare Pages 等平台。Docker部署 【 80端口可修改为其它端口 】dockerdocker run -d -p 80:80 --restart always ghcr.io/lovebai/cl-music:0.1.1docker-composeservices: lovebai: image: ghcr.io/lovebai/cl-music:0.1.1 restart: always ports: - '80:80'三、项目结构cl-music/ ├── public/ # 静态文件 ├── src/ # 源代码 │ ├── App.js # 主应用组件 │ ├── index.js # 入口文件 │ └── setupProxy.js # 开发代理配置 └── package.json # 项目配置文件四、API接口项目使用的是第三方音乐API接口,通过setupProxy.js配置代理访问。后端API接口:https://music-api.gdstudio.xyz/api.php
CL-Music 全平台音乐搜索 CL-Music 全平台音乐搜索 github项目 一款基于React开发的在线音乐搜索和播放应用。一、 功能特点 🎵支持多平台音乐搜索网易云音乐QQ音乐TIDALSpotifyYouTube MusicQobuzJOOXDeezer咪咕音乐酷狗音乐酷我音乐喜马拉雅🎨 主要功能音乐搜索在线播放音乐下载音质选择(最高支持999k)歌词显示(支持双语歌词)专辑封面显示二、 项目部署 生产环境需配置一个环境编辑,REACT_APP_API_BASE 后端API地址,由于跨域问题不可以直接使用,一般填写反代 https://music-api.gdstudio.xyz/api.php 后地址,可使用nginx、caddy 等web服务反代,也可是cloudflare worker反代,我这边提供了worker反向代理的代码,见 worker.js 可快速部署到 netlify 、vercel、Cloudflare Pages 等平台。Docker部署 【 80端口可修改为其它端口 】dockerdocker run -d -p 80:80 --restart always ghcr.io/lovebai/cl-music:0.1.1docker-composeservices: lovebai: image: ghcr.io/lovebai/cl-music:0.1.1 restart: always ports: - '80:80'三、项目结构cl-music/ ├── public/ # 静态文件 ├── src/ # 源代码 │ ├── App.js # 主应用组件 │ ├── index.js # 入口文件 │ └── setupProxy.js # 开发代理配置 └── package.json # 项目配置文件四、API接口项目使用的是第三方音乐API接口,通过setupProxy.js配置代理访问。后端API接口:https://music-api.gdstudio.xyz/api.php -
 喜欢听的音乐 喜欢听的音乐1.{music-list id="806019092" color="#1989fa" autoplay="autoplay"/}2.那些你熟悉却又不知道名字的轻音乐{music-list id="26467411" color="#1989fa" /}3.{music-list id="9970383793" color="#ecfb18" /}4.{music-list id="736760407" color="#d618fb" /}5.中文DJ嗨曲{music-list id="9364738029" color="#fb187b" /}6.{music-list id="806003300" color="#1cfb18" /}7.张学友{music-list id="9968379994" color="#fb187b" /}8.刘德华{music-list id="9971293216" color="#fb7318" /}9.宋祖英{music-list id="9971319386" color="#1989fa" /}10.阎维文{music-list id="9968308999" color="#53789d" /}11.充满『强烈画面感』的音乐{music-list id="156934569" color="#a018fb" /}12.超爱的印度电影经典歌曲{music-list id="151270990" color="#fbe918" /}13.经典英文歌曲排行榜{music-list id="17044038" color="#fb2718" /}14.韩语流行热歌:哪首是你的心头好{music-list id="9306039296" color="#1989fa" /}
喜欢听的音乐 喜欢听的音乐1.{music-list id="806019092" color="#1989fa" autoplay="autoplay"/}2.那些你熟悉却又不知道名字的轻音乐{music-list id="26467411" color="#1989fa" /}3.{music-list id="9970383793" color="#ecfb18" /}4.{music-list id="736760407" color="#d618fb" /}5.中文DJ嗨曲{music-list id="9364738029" color="#fb187b" /}6.{music-list id="806003300" color="#1cfb18" /}7.张学友{music-list id="9968379994" color="#fb187b" /}8.刘德华{music-list id="9971293216" color="#fb7318" /}9.宋祖英{music-list id="9971319386" color="#1989fa" /}10.阎维文{music-list id="9968308999" color="#53789d" /}11.充满『强烈画面感』的音乐{music-list id="156934569" color="#a018fb" /}12.超爱的印度电影经典歌曲{music-list id="151270990" color="#fbe918" /}13.经典英文歌曲排行榜{music-list id="17044038" color="#fb2718" /}14.韩语流行热歌:哪首是你的心头好{music-list id="9306039296" color="#1989fa" /} -
 简洁而功能强大的音乐播放器 简洁而功能强大的音乐播放器 本文转自: 易航 H5播放器介 绍APlayer 是一个简洁漂亮、功能强大的 Html5 音乐播放器MetingJS 是为 APlayer 添加网易云、QQ音乐、酷狗音乐等支持的插件一、安装教程安装很简单,一共需要调用三个文件:APlayer.min.js APlayer.min.css Meting.min.js你可以使用 CDN 调用,只需要在 里面插入:<link href="https://cdn.bootcdn.net/ajax/libs/aplayer/1.10.1/APlayer.min.css" rel="stylesheet"> <script src="https://cdn.bootcdn.net/ajax/libs/aplayer/1.10.1/APlayer.min.js"></script>在 footer 里面插入:<script src="https://cdn.bootcdn.net/ajax/libs/meting/2.0.1/Meting.min.js"></script>当然,你可以将这些文件托管在自己的服务器,把上面的调用链接改成自己的就行了二、使用方法1、APlayer 原生用法先看一个最简单的例子<div id="aplayer"></div> <script type="text/javascript"> const ap = new APlayer({ container: document.getElementById('aplayer'), audio: [{ name: '你从未离去', artist: '白挺', url: 'https://doge.ottoli.cn/你从未离去.mp3', cover: 'https://doge.ottoli.cn/你从未离去.jpg' }] }); </script>在js 代码中:参数 container 值为 document.getElementById('aplayer') 意思是定义当前播放器容器 id 为 aplayer参数 audio 中有 4 个子参数,定义关于音频的相关参数:参数 name 定义音频名称参数 artist 定义艺术家名参数 url 指向音频文件的地址参数 cover 指向音频封面的地址然后,在需要使用播放器的地方,将容器 的 id 设置为参数 container 中设定的值即可2、MetingJS 的用法前面已经看到,APlayer 原生用法设置参数十分繁琐,而且只能调用音频文件直链,增加服务器开销。而使用 MetingJS 就很好地解决了这个问题先看一个最简单的例子:<meting-js server="netease" type="song" id="31365604" > </meting-js>一个 MetingJS 播放器至少需要三个参数:server 指定调用的 API ,可选 netease, tencent, kugou, xiami, baidu ,分别对应网易云音乐、QQ音乐、酷狗音乐、虾米音乐、百度音乐type 指定调用类型,可选 song, playlist, album, search, artist ,分别对应单曲、歌单、专辑、搜索结果、艺术家id 指定调用的 id ,一般可以在地址栏中找到当 type 选择的是个播放列表时,生成的播放器是这样的:播放列表默认是打开的,你可以使用参数 listFolded="true" 使其默认折叠当你设定 fixed="true" ,会生成一个吸附在页面左下角的播放器,就像我的博客左下角那个当你设定 mini="true" ,会生成一个 mini 播放器:全部参数说明请查阅 MetingJS 官方文档(其实除了三个必要参数其余都和 APlayer 原生参数一样)
简洁而功能强大的音乐播放器 简洁而功能强大的音乐播放器 本文转自: 易航 H5播放器介 绍APlayer 是一个简洁漂亮、功能强大的 Html5 音乐播放器MetingJS 是为 APlayer 添加网易云、QQ音乐、酷狗音乐等支持的插件一、安装教程安装很简单,一共需要调用三个文件:APlayer.min.js APlayer.min.css Meting.min.js你可以使用 CDN 调用,只需要在 里面插入:<link href="https://cdn.bootcdn.net/ajax/libs/aplayer/1.10.1/APlayer.min.css" rel="stylesheet"> <script src="https://cdn.bootcdn.net/ajax/libs/aplayer/1.10.1/APlayer.min.js"></script>在 footer 里面插入:<script src="https://cdn.bootcdn.net/ajax/libs/meting/2.0.1/Meting.min.js"></script>当然,你可以将这些文件托管在自己的服务器,把上面的调用链接改成自己的就行了二、使用方法1、APlayer 原生用法先看一个最简单的例子<div id="aplayer"></div> <script type="text/javascript"> const ap = new APlayer({ container: document.getElementById('aplayer'), audio: [{ name: '你从未离去', artist: '白挺', url: 'https://doge.ottoli.cn/你从未离去.mp3', cover: 'https://doge.ottoli.cn/你从未离去.jpg' }] }); </script>在js 代码中:参数 container 值为 document.getElementById('aplayer') 意思是定义当前播放器容器 id 为 aplayer参数 audio 中有 4 个子参数,定义关于音频的相关参数:参数 name 定义音频名称参数 artist 定义艺术家名参数 url 指向音频文件的地址参数 cover 指向音频封面的地址然后,在需要使用播放器的地方,将容器 的 id 设置为参数 container 中设定的值即可2、MetingJS 的用法前面已经看到,APlayer 原生用法设置参数十分繁琐,而且只能调用音频文件直链,增加服务器开销。而使用 MetingJS 就很好地解决了这个问题先看一个最简单的例子:<meting-js server="netease" type="song" id="31365604" > </meting-js>一个 MetingJS 播放器至少需要三个参数:server 指定调用的 API ,可选 netease, tencent, kugou, xiami, baidu ,分别对应网易云音乐、QQ音乐、酷狗音乐、虾米音乐、百度音乐type 指定调用类型,可选 song, playlist, album, search, artist ,分别对应单曲、歌单、专辑、搜索结果、艺术家id 指定调用的 id ,一般可以在地址栏中找到当 type 选择的是个播放列表时,生成的播放器是这样的:播放列表默认是打开的,你可以使用参数 listFolded="true" 使其默认折叠当你设定 fixed="true" ,会生成一个吸附在页面左下角的播放器,就像我的博客左下角那个当你设定 mini="true" ,会生成一个 mini 播放器:全部参数说明请查阅 MetingJS 官方文档(其实除了三个必要参数其余都和 APlayer 原生参数一样)
您是第 93992 位访客