搜索到
83
篇与
的结果
-
 Linux 重新安装使用 Linux 重新安装使用github项目 一.安装前准备 如果你不是root用户,请尝试执行以下命令切换获取root用户权限:sudo -s切换到root用户的默认方向cd ~然后继续下载并执行这个脚本。依赖项和操作系统支持以下列表,以安装到脚本支持的操作系统:1.Debian系列(Debian / Ubuntu / Kali):apt update -yapt install wget -y2.Alpine Linux:apk updateapk add bash wgetsed -i 's/root:\/bin\/ash/root:\/bin\/bash/g' /etc/passwd3.其它依赖项和操作系统看:github项目 二.下载系统wget --no-check-certificate -qO InstallNET.sh 'https://raw.githubusercontent.com/leitbogioro/Tools/master/Linux_reinstall/InstallNET.sh' && chmod a+x InstallNET.sh中国大陆服务器:wget --no-check-certificate -qO InstallNET.sh 'https://gitee.com/mb9e8j2/Tools/raw/master/Linux_reinstall/InstallNET.sh' && chmod a+x InstallNET.sh三.开始安装相应 Linux 系统 【默认用户名,对于 Linux:root,对于 Windows:管理员,默认密码,对于Linux: LeitboGi0ro ,对于Windows: Teddysun.com,默认端口,Linux 系统:与之前通过终端连接的系统相同。Windows 系统:3389 】1.Debian系统bash InstallNET.sh -debian2.Ubuntu 22.04bash InstallNET.sh -ubuntu3.Alpine Linux Edgebash InstallNET.sh -alpine4.CentOS 9 streambash InstallNET.sh -centos5.Windows 11 Pro for Workstationsbash InstallNET.sh -windows四.常用系统一键脚本一键 debian 11或12【安装debian 12系统,修改为debian 12,设置亚洲上海时区,密码为admin888,名称是admin888,bbr,建议安装前修改密码】bash <(curl -sSL https://raw.githubusercontent.com/leitbogioro/Tools/master/Linux_reinstall/InstallNET.sh) -debian 11 -timezone "Asia/Shanghai" -pwd 'admin888' -hostname "admin888" -swap "1024" --bbr五.其它说明对于 Debian,官方推荐的镜像列表在这里:https://www.debian.org/mirror/list.html高级用法,例如 Debian 11(推荐用于中国大陆以外的服务器)以更换为美国镜像的一键安装代码为例bash <(curl -sSL https://raw.githubusercontent.com/leitbogioro/Tools/master/Linux_reinstall/InstallNET.sh) -debian 11 -mirror "https://mirrors.ocf.berkeley.edu/debian/" -timezone "Asia/Shanghai" -pwd 'admin888' -hostname "admin888" -swap "1024" --bbr下面是各国镜像地址日本:bash InstallNET.sh -debian 12 -mirror "http://ftp.riken.jp/Linux/debian/debian/"香港:bash InstallNET.sh -debian 12 -mirror "http://ftp.hk.debian.org/debian/"新加坡:bash InstallNET.sh -debian 12 -mirror "http://ftp.sg.debian.org/debian/"韩国:bash InstallNET.sh -debian 12 -mirror "http://ftp.kaist.ac.kr/debian/"台湾:bash InstallNET.sh -debian 12 -mirror "http://ftp.tw.debian.org/debian/"美国:bash InstallNET.sh -debian 12 -mirror "https://mirrors.ocf.berkeley.edu/debian/"加拿大:bash InstallNET.sh -debian 12 -mirror "http://ftp.ca.debian.org/debian/"英国:bash InstallNET.sh -debian 12 -mirror "http://ftp.uk.debian.org/debian/"德国:bash InstallNET.sh -debian 12 -mirror "http://ftp.de.debian.org/debian/"
Linux 重新安装使用 Linux 重新安装使用github项目 一.安装前准备 如果你不是root用户,请尝试执行以下命令切换获取root用户权限:sudo -s切换到root用户的默认方向cd ~然后继续下载并执行这个脚本。依赖项和操作系统支持以下列表,以安装到脚本支持的操作系统:1.Debian系列(Debian / Ubuntu / Kali):apt update -yapt install wget -y2.Alpine Linux:apk updateapk add bash wgetsed -i 's/root:\/bin\/ash/root:\/bin\/bash/g' /etc/passwd3.其它依赖项和操作系统看:github项目 二.下载系统wget --no-check-certificate -qO InstallNET.sh 'https://raw.githubusercontent.com/leitbogioro/Tools/master/Linux_reinstall/InstallNET.sh' && chmod a+x InstallNET.sh中国大陆服务器:wget --no-check-certificate -qO InstallNET.sh 'https://gitee.com/mb9e8j2/Tools/raw/master/Linux_reinstall/InstallNET.sh' && chmod a+x InstallNET.sh三.开始安装相应 Linux 系统 【默认用户名,对于 Linux:root,对于 Windows:管理员,默认密码,对于Linux: LeitboGi0ro ,对于Windows: Teddysun.com,默认端口,Linux 系统:与之前通过终端连接的系统相同。Windows 系统:3389 】1.Debian系统bash InstallNET.sh -debian2.Ubuntu 22.04bash InstallNET.sh -ubuntu3.Alpine Linux Edgebash InstallNET.sh -alpine4.CentOS 9 streambash InstallNET.sh -centos5.Windows 11 Pro for Workstationsbash InstallNET.sh -windows四.常用系统一键脚本一键 debian 11或12【安装debian 12系统,修改为debian 12,设置亚洲上海时区,密码为admin888,名称是admin888,bbr,建议安装前修改密码】bash <(curl -sSL https://raw.githubusercontent.com/leitbogioro/Tools/master/Linux_reinstall/InstallNET.sh) -debian 11 -timezone "Asia/Shanghai" -pwd 'admin888' -hostname "admin888" -swap "1024" --bbr五.其它说明对于 Debian,官方推荐的镜像列表在这里:https://www.debian.org/mirror/list.html高级用法,例如 Debian 11(推荐用于中国大陆以外的服务器)以更换为美国镜像的一键安装代码为例bash <(curl -sSL https://raw.githubusercontent.com/leitbogioro/Tools/master/Linux_reinstall/InstallNET.sh) -debian 11 -mirror "https://mirrors.ocf.berkeley.edu/debian/" -timezone "Asia/Shanghai" -pwd 'admin888' -hostname "admin888" -swap "1024" --bbr下面是各国镜像地址日本:bash InstallNET.sh -debian 12 -mirror "http://ftp.riken.jp/Linux/debian/debian/"香港:bash InstallNET.sh -debian 12 -mirror "http://ftp.hk.debian.org/debian/"新加坡:bash InstallNET.sh -debian 12 -mirror "http://ftp.sg.debian.org/debian/"韩国:bash InstallNET.sh -debian 12 -mirror "http://ftp.kaist.ac.kr/debian/"台湾:bash InstallNET.sh -debian 12 -mirror "http://ftp.tw.debian.org/debian/"美国:bash InstallNET.sh -debian 12 -mirror "https://mirrors.ocf.berkeley.edu/debian/"加拿大:bash InstallNET.sh -debian 12 -mirror "http://ftp.ca.debian.org/debian/"英国:bash InstallNET.sh -debian 12 -mirror "http://ftp.uk.debian.org/debian/"德国:bash InstallNET.sh -debian 12 -mirror "http://ftp.de.debian.org/debian/" -
 可信、可持续的 AList 开源替代方案:OpenList 可信、可持续的 AList 开源替代方案:OpenList 参考文章:https://oplist.org/zh/guide/install/docker.html一个更可信、可持续的 AList 开源替代方案,防范未来可能的闭源、黑箱或不可信变更。 github项目 OpenList特色:1、OpenList 从一开始就设计为易于安装,并且可以在所有平台上使用。2、OpenList 支持多个存储提供商,包括本地存储、阿里云盘、OneDrive、Google Drive 等,且易于拓展。3、OpenList 支持所有 WebDAV 存储,这是一种用于访问文件的标准。4、自由切换明暗模式5、支持视频、音频、文档、PDF、图片预览等,甚至支持 ipa 安装6、使用浏览器的 stream api 支持打包下载,无需使用服务器 / 使用Aria2进行批量下载支持文件夹7、任何人都可以安全地将加密数据存储在远程存储提供商上。数据存储在保险箱中,提供商只能看到保险箱,看不到您的数据。安装方法一1、一键脚本curl -fsSL "https://docs.openlist.team/v3.sh" -o v3.sh && bash v3.sh2、面板管理命令使用命令:openlist 或者 openlist-manager3、自定义路径默认安装在 /opt/openlist 中。 自定义安装路径,将安装路径作为第二个参数添加,必须是绝对路径(如果路径以 openlist 结尾,则直接安装到给定路径,否则会安装在给定路径 openlist 目录下),如 安装到 /root:# Install curl -fsSL "https://docs.openlist.team/v3.sh" -o v3.sh && bash v3.sh install /root # update curl -fsSL "https://docs.openlist.team/v3.sh" -o v3.sh && bash v3.sh update /root # Uninstall curl -fsSL "https://docs.openlist.team/v3.sh" -o v3.sh && bash v3.sh uninstall /root启动: systemctl start openlist关闭: systemctl stop openlist状态: systemctl status openlist重启: systemctl restart openlist获取密码, 需要进入脚本安装OpenList的目录文件夹 內执行如下命令3.25.0以上版本将密码改成加密方式存储的hash值,无法直接反算出密码,如果忘记了密码只能通过重新 随机生成 或者 手动设置# 随机生成一个密码 ./openlist admin random # 手动设置一个密码,`NEW_PASSWORD`是指你需要设置的密码 ./openlist admin set NEW_PASSWORD{dotted startColor="#ff6c6c" endColor="#1989fa"/}安装方法二:使用 Docker注意:OpenList 官方 Docker 镜像尚未发布。此处 Docker 镜像地址尚未更新。docker run -d --restart=unless-stopped -v /etc/openlist:/opt/openlist/data -p 5244:5244 -e PUID=0 -e PGID=0 -e UMASK=022 --name="openlist" openlistteam/openlist:betadocker composeversion: '3.3' services: openlist: image: 'openlistteam/openlist:beta' container_name: openlist volumes: - '/etc/openlist:/opt/openlist/data' ports: - '5244:5244' environment: - PUID=0 - PGID=0 - UMASK=022 restart: unless-stopped稳定版:openlistteam/openlist:latest 或指定本版,如 openlistteam/openlist:beta( Latest暂未上线 )最新镜像版本,请参阅 https://hub.docker.com/r/openlistteam/openlist/tags开发版:openlistteam/openlist:beta查看管理员信息:3.25.0以上版本将密码改成加密方式存储的hash值,无法直接反算出密码,如果忘记了密码只能通过重新 随机生成 或者 手动设置# 随机生成一个密码 docker exec -it openlist ./openlist admin random # 手动设置一个密码,`NEW_PASSWORD`是指你需要设置的密码 docker exec -it openlist ./openlist admin set NEW_PASSWORD更新docker-compose 更新docker-compose pull docker-compose up -d
可信、可持续的 AList 开源替代方案:OpenList 可信、可持续的 AList 开源替代方案:OpenList 参考文章:https://oplist.org/zh/guide/install/docker.html一个更可信、可持续的 AList 开源替代方案,防范未来可能的闭源、黑箱或不可信变更。 github项目 OpenList特色:1、OpenList 从一开始就设计为易于安装,并且可以在所有平台上使用。2、OpenList 支持多个存储提供商,包括本地存储、阿里云盘、OneDrive、Google Drive 等,且易于拓展。3、OpenList 支持所有 WebDAV 存储,这是一种用于访问文件的标准。4、自由切换明暗模式5、支持视频、音频、文档、PDF、图片预览等,甚至支持 ipa 安装6、使用浏览器的 stream api 支持打包下载,无需使用服务器 / 使用Aria2进行批量下载支持文件夹7、任何人都可以安全地将加密数据存储在远程存储提供商上。数据存储在保险箱中,提供商只能看到保险箱,看不到您的数据。安装方法一1、一键脚本curl -fsSL "https://docs.openlist.team/v3.sh" -o v3.sh && bash v3.sh2、面板管理命令使用命令:openlist 或者 openlist-manager3、自定义路径默认安装在 /opt/openlist 中。 自定义安装路径,将安装路径作为第二个参数添加,必须是绝对路径(如果路径以 openlist 结尾,则直接安装到给定路径,否则会安装在给定路径 openlist 目录下),如 安装到 /root:# Install curl -fsSL "https://docs.openlist.team/v3.sh" -o v3.sh && bash v3.sh install /root # update curl -fsSL "https://docs.openlist.team/v3.sh" -o v3.sh && bash v3.sh update /root # Uninstall curl -fsSL "https://docs.openlist.team/v3.sh" -o v3.sh && bash v3.sh uninstall /root启动: systemctl start openlist关闭: systemctl stop openlist状态: systemctl status openlist重启: systemctl restart openlist获取密码, 需要进入脚本安装OpenList的目录文件夹 內执行如下命令3.25.0以上版本将密码改成加密方式存储的hash值,无法直接反算出密码,如果忘记了密码只能通过重新 随机生成 或者 手动设置# 随机生成一个密码 ./openlist admin random # 手动设置一个密码,`NEW_PASSWORD`是指你需要设置的密码 ./openlist admin set NEW_PASSWORD{dotted startColor="#ff6c6c" endColor="#1989fa"/}安装方法二:使用 Docker注意:OpenList 官方 Docker 镜像尚未发布。此处 Docker 镜像地址尚未更新。docker run -d --restart=unless-stopped -v /etc/openlist:/opt/openlist/data -p 5244:5244 -e PUID=0 -e PGID=0 -e UMASK=022 --name="openlist" openlistteam/openlist:betadocker composeversion: '3.3' services: openlist: image: 'openlistteam/openlist:beta' container_name: openlist volumes: - '/etc/openlist:/opt/openlist/data' ports: - '5244:5244' environment: - PUID=0 - PGID=0 - UMASK=022 restart: unless-stopped稳定版:openlistteam/openlist:latest 或指定本版,如 openlistteam/openlist:beta( Latest暂未上线 )最新镜像版本,请参阅 https://hub.docker.com/r/openlistteam/openlist/tags开发版:openlistteam/openlist:beta查看管理员信息:3.25.0以上版本将密码改成加密方式存储的hash值,无法直接反算出密码,如果忘记了密码只能通过重新 随机生成 或者 手动设置# 随机生成一个密码 docker exec -it openlist ./openlist admin random # 手动设置一个密码,`NEW_PASSWORD`是指你需要设置的密码 docker exec -it openlist ./openlist admin set NEW_PASSWORD更新docker-compose 更新docker-compose pull docker-compose up -d -
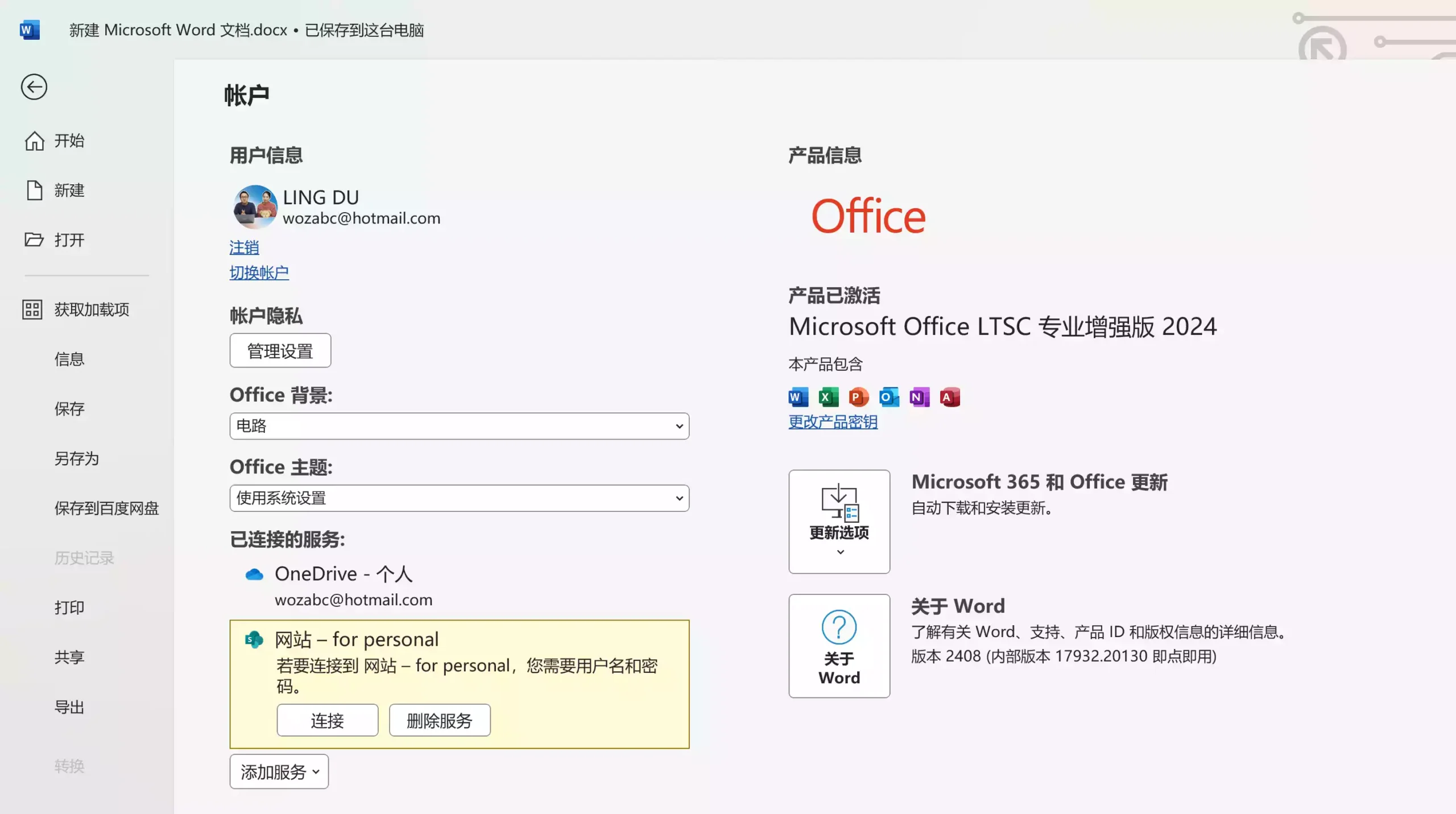
 正版Office全家桶永久免费使用!完全通过官方下载,放心使用! 正版Office全家桶永久免费使用!完全通过官方下载,放心使用!本文参考: 零度博客 安装视频 1.office 软件部署工具:https://www.microsoft.com/en-us/download/details.aspx?id=491172.office 版本自定义工具:https://config.office.com/deploymentsettings3.基于KMS的 GVLK:https://learn.microsoft.com/zh-cn/deployoffice/vlactivation/gvlks安装文件setup.exe和配置文件config.xml放入office文件夹【只有两个文件】,配置好的office文件夹要放在桌面,然后以 管理员身份 运行CMD 进入命令终端下载命令:setup /download config.xml安装命令【安装前要卸载office软件】:setup /configure config.xml最后启动命令【一条一条进行,不要三条一次进行】:cd C:\Program Files\Microsoft Office\Office16 cscript ospp.vbs /sethst:kms.03k.org cscript ospp.vbs /act注意:如果你安装的是32位版本,那么启动命令第一个要改成:cd C:\Program Files (x86)\Microsoft Office\Office16
正版Office全家桶永久免费使用!完全通过官方下载,放心使用! 正版Office全家桶永久免费使用!完全通过官方下载,放心使用!本文参考: 零度博客 安装视频 1.office 软件部署工具:https://www.microsoft.com/en-us/download/details.aspx?id=491172.office 版本自定义工具:https://config.office.com/deploymentsettings3.基于KMS的 GVLK:https://learn.microsoft.com/zh-cn/deployoffice/vlactivation/gvlks安装文件setup.exe和配置文件config.xml放入office文件夹【只有两个文件】,配置好的office文件夹要放在桌面,然后以 管理员身份 运行CMD 进入命令终端下载命令:setup /download config.xml安装命令【安装前要卸载office软件】:setup /configure config.xml最后启动命令【一条一条进行,不要三条一次进行】:cd C:\Program Files\Microsoft Office\Office16 cscript ospp.vbs /sethst:kms.03k.org cscript ospp.vbs /act注意:如果你安装的是32位版本,那么启动命令第一个要改成:cd C:\Program Files (x86)\Microsoft Office\Office16 -
 Microsoft Office下载地址合集——微软官方原版离线安装下载 Microsoft Office下载地址合集——微软官方原版离线安装下载Microsoft Visio 2021 专业版(简体中文)https://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/VisioPro2021Retail.imgMicrosoft Visio 2021 专业版(繁体中文)https://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-tw/VisioPro2021Retail.imgMicrosoft Visio 2021 专业版(英文)https://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/us-en/VisioPro2021Retail.img一、Office2021下载1、 专业增强版(强烈推荐):http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/ProPlus2021Retail.img2、 专业版:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/Professional2021Retail.img3、 家庭学生版:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/HomeStudent2021Retail.img4、 家庭企业版:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/HomeBusiness2021Retail.img5、 独立版(不推荐):Word: http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/Word2021Retail.imgExcel: http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/Excel2021Retail.imgPowerPoint: http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/PowerPoint2021Retail.imgOutlook: http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/Outlook2021Retail.imgAccess: http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/Access2021Retail.imgPublisher: http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/Publisher2021Retail.imgProject标准版: http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/ProjectStd2021Retail.imgProject专业版: http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/ProjectPro2021Retail.imgVisio标准版: http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/VisioStd2021Retail.imgVisio专业版: http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/VisioPro2021Retail.img二、Office2019下载1、中文说明:专业增强版/零售版/32位64位二合一镜像文件名称:ProPlus2019Retail.img文件大小:3.51GBSHA1:d850365b23e1e1294112a51105a2892b2bd88eb9SHA256:f5bea5517a3879792c39127db77aa7e766b4a9897bf52bed0c7e5dc70ccbc3f8下载地址:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/ProPlus2019Retail.img2、版本名称:Microsoft Office 2019 Professional Retail中文说明:专业版/零售版/32位64位二合一镜像文件名称:Professional2019Retail.img文件大小:3.51GBSHA-1:231a9d12f0bd8fb54c3f286d63eca7ec53e595a4SHA-256:07bb6d9a62feaa60ed2eb0c0aa45c566958f2f312e37a290ab9b4608abb6f175下载地址:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/Professional2019Retail.img3、版本名称:Microsoft Office 2019 HomeBusiness Retail中文说明:小型企业版/零售版文件名称:HomeBusiness2019Retail.img下载地址:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/HomeBusiness2019Retail.img4、版本名称:Microsoft Office 2019 ProjectStd Retail中文说明:Project标准版/零售版文件名称:ProjectStd2019Retail.img下载地址:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/ProjectStd2019Retail.img5、版本名称:Microsoft Office 2019 ProjectPro Retail中文说明:Project专业版/零售版文件名称:ProjectPro2019Retail.img下载地址:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/ProjectPro2019Retail.img6、版本名称:Microsoft Office 2019 VisioStd Retail中文说明:Visio标准版/零售版文件名称:VisioStd2019Retail.img下载地址:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/VisioStd2019Retail.img7、版本名称:Microsoft Office 2019 VisioPro Retail中文说明:Visio专业版/零售版文件名称:VisioPro2019Retail.img下载地址:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/VisioPro2019Retail.img8、微软原版独立版组件版本名称:Microsoft Office 2019 Access Retail中文说明:Access 零售版文件名称:Access2019Retail.img下载地址:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/Access2019Retail.img9、版本名称:Microsoft Office 2019 Excel Retail中文说明:Excel 零售版文件名称:Excel2019Retail.img下载地址:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/Excel2019Retail.img10、版本名称:Microsoft Office 2019 PowerPoint Retail中文说明:PowerPoint零售版文件名称:PowerPoint2019Retail.img下载地址:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/PowerPoint2019Retail.img11、版本名称:Microsoft Office 2019 Outlook Retail中文说明:Outlook零售版文件名称:Outlook2019Retail.img下载地址:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/Outlook2019Retail.img12、版本名称:Microsoft Office 2019 Publisher Retail中文说明:Publisher 零售版文件名称:Publisher2019Retail.img下载地址:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/Publisher2019Retail.img13、版本名称:Microsoft Office 2019 Word Retail中文说明:Word 零售版文件名称:Word2019Retail.img下载地址:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/Word2019Retail.img三、Office2016下载1、Office Professional Plus 2016 (x86 and x64) - DVD (English) 详细信息文件名:en_office_professional_plus_2016_x86_x64_dvd_6962141.isoSHA1:213A8A0F8849516704101CB6C49F6A027B0D6D5F文件大小:2.26GB发布时间:2015-09-22ed2k://|file|en_office_professional_plus_2016_x86_x64_dvd_6962141.iso|2421989376|1B32860B8D8BF3EF2B1C30F79A766879|/2、Office Professional Plus 2016 (x86 and x64) - DVD (Chinese-Simplified) 详细信息文件名:cn_office_professional_plus_2016_x86_x64_dvd_6969182.isoSHA1:277926A41B472EE38CA0B36ED8F2696356DCC98F文件大小:2.41GB发布时间:2015-09-22ed2k://|file|cn_office_professional_plus_2016_x86_x64_dvd_6969182.iso|2588266496|27EEA4FE4BB13CD0ECCDFC24167F9E01|/3、Office Home and Business 2016 for Mac (Go to Office.com/setup to activate) (Mac) - DVD (Multiple Languages) 详细信息文件名:mu_office_home_and_business_2016_for_mac_mac_dvd_7027756.isoSHA1:4B228801760C32BFF3AD6C037E10826BD5539383文件大小:1.13GB发布时间:2015-09-22ed2k://|file|mu_office_home_and_business_2016_for_mac_mac_dvd_7027756.iso|1214924800|D6FA02597D30709949C4FEA6AA0F9D6B|/4、Project Professional 2016 (x86 and x64) - DVD (English) 详细信息文件名:en_project_professional_2016_x86_x64_dvd_6962236.isoSHA1:608277E9CB873BC30B69FAEE3D9E69770CC53C15文件大小:2.26GB发布时间:2015-09-22ed2k://|file|en_project_professional_2016_x86_x64_dvd_6962236.iso|2421987328|44E574BDBD104294FC6CBFED9FD0F583|/5、Project Professional 2016 (x86 and x64) - DVD (Chinese-Simplified) 详细信息文件名:cn_project_professional_2016_x86_x64_dvd_6966612.isoSHA1:245787253622D4D790F62012B578398EA78D8EA2文件大小:2.41GB发布时间:2015-09-22ed2k://|file|cn_project_professional_2016_x86_x64_dvd_6966612.iso|2588266496|DEF65A0A9B12D8A8B734528800F625D5|/6、Visio Professional 2016 (x86 and x64) - DVD (English) 详细信息文件名:en_visio_professional_2016_x86_x64_dvd_6962139.isoSHA1:5861FAC06C303ADE374F13BF67FEA54BD1D792B4文件大小:2.26GB发布时间:2015-09-22ed2k://|file|en_visio_professional_2016_x86_x64_dvd_6962139.iso|2421987328|56459B178C346A9D48E3205673B667EB|/7、Visio Professional 2016 (x86 and x64) - DVD (Chinese-Simplified) 详细信息文件名cn_visio_professional_2016_x86_x64_dvd_6970929.isoSHA1:E16292B938A284E14A79E4998209F5A4143DBF8A文件大小:2.41GB发布时间:2015-09-22ed2k://|file|cn_visio_professional_2016_x86_x64_dvd_6970929.iso|2588262400|52A997F3AF4E40B896C8E4677CF10E90|/四、Office2013下载1、Office Professional Plus 2013 64位简体中文版文件名: cn_office_professional_plus_2013_x64_dvd_1134006.iso语言: Chinese – SimplifiedSHA1:adb8d9d3095638f25e9df2e708100d64804586a7下载地址:ed2k://|file|cn_office_professional_plus_2013_x64_dvd_1134006.iso|914106368|E5FBAE9EE9CB35D5E777EA78F7F50410|/2、Office Professional Plus 2013 32位简体中文版文件名: cn_office_professional_plus_2013_x86_dvd_1134005.iso语言: Chinese – SimplifiedSHA1:e1ced98dc92081527c444dfcac2b0ac8606ba80a下载地址:ed2k://|file|cn_office_professional_plus_2013_x86_dvd_1134005.iso|806250496|2BD6850AF868C040A16C74BD36A01858|/3、Office Professional Plus 2013 64位繁体中文版文件名: ct_office_professional_plus_2013_x64_dvd_1134004.iso语言: Chinese – TraditionalSHA1:f3cef9b4f9aaaf2004885a270a226301c381d926下载地址:ed2k://|file|ct_office_professional_plus_2013_x64_dvd_1134004.iso|830060544|D9E593F33DF3BB4DC303B4BCD87913D0|/4、Office Professional Plus 2013 32位繁体中文版文件名: ct_office_professional_plus_2013_x86_dvd_1134003.iso语言: Chinese – TraditionalSHA1:1caa0efd5e325600943deb33faf54c05aba653f2下载地址:ed2k://|file|ct_office_professional_plus_2013_x86_dvd_1134003.iso|722210816|91F6BCFAE7152BF2ACF5A572191D4C14|/5、Office Professional Plus 2013 64位英文正式版文件名: en_office_professional_plus_2013_x64_dvd_1123674.iso语言: EnglishSHA1:377f1f97dbe99104cf053df3632377f07c9310c7下载地址:ed2k://|file|en_office_professional_plus_2013_x64_dvd_1123674.iso|806676480|D85136BE7371B4EB5ACFAD14E372541A|/6、Office Professional Plus 2013 32位英文正式版文件名: en_office_professional_plus_2013_x86_dvd_1123673.iso语言: EnglishSHA1:36a70d4d1a2f42282f4d7175a37264a57da35a91下载地址:ed2k://|file|en_office_professional_plus_2013_x86_dvd_1123673.iso|699004928|BB00273C2DA5FF775165D748DBFDA37C|/cut-off五、office 永久密钥NJHVR-FK6XR-M97MB-P8CXD-FM4PJNXVJY-X9T8G-Y6RWG-8VQ7V-PWHPTW8W6K-3N7KK-PXB9H-8TD8W-BWTH9N9J9Q-Q7MMP-XDDM6-63KKP-76FPM9DP6T-9AGWG-KWV33-9MPC8-JDCVF7G2HE-JR8KL-ABB9D-Y7789-GLNFLU2PWU-H7D9H-69T3B-JEYC2-3R2NGR8R8P-MTT6F-KLRPM-J7CAB-PJM8CA4XV7-QP9JN-E7FCB-VQFRD-4NLKCU272H-HH2F6-WDG36-ULUPX-PCHTJ7LR67-WTXPA-KLUHV-GEK2E-QW4CKEUYTH-3KWKL-PJMX7-XBCPW-9U2DD7B4BN-DQCH8-WFVMD-B9F3T-V6DVC9B3BN-4XMXD-C7C6B-7XJ22-RVWDP5TWCRT-QVNVH-XTKPM-BV2XX-QV7HC8DJJQ-8NR7B-7QY7D-VCGPF-TVJ92N8VWK-GP87X-HX6VF-99WD8-K2FQPFMWMQ-H8N8X-98WYT-GQVM8-TQ8DPXNW69-86KD3-YJHB6-YYYT3-B9892WHKNR-W6RXW-XBYTQ-6G76H-BDW92V2V9V-DNKXM-TWFJ7-BMC4V-WK892R6WNH-6J9M7-KHC4K-Y3CVB-DPFQPQQKF2-V2NWT-VFH63-XJ6GC-GQ8DPQQKDR-PNXG2-X3YJC-RPRK2-FX83V
Microsoft Office下载地址合集——微软官方原版离线安装下载 Microsoft Office下载地址合集——微软官方原版离线安装下载Microsoft Visio 2021 专业版(简体中文)https://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/VisioPro2021Retail.imgMicrosoft Visio 2021 专业版(繁体中文)https://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-tw/VisioPro2021Retail.imgMicrosoft Visio 2021 专业版(英文)https://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/us-en/VisioPro2021Retail.img一、Office2021下载1、 专业增强版(强烈推荐):http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/ProPlus2021Retail.img2、 专业版:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/Professional2021Retail.img3、 家庭学生版:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/HomeStudent2021Retail.img4、 家庭企业版:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/HomeBusiness2021Retail.img5、 独立版(不推荐):Word: http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/Word2021Retail.imgExcel: http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/Excel2021Retail.imgPowerPoint: http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/PowerPoint2021Retail.imgOutlook: http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/Outlook2021Retail.imgAccess: http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/Access2021Retail.imgPublisher: http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/Publisher2021Retail.imgProject标准版: http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/ProjectStd2021Retail.imgProject专业版: http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/ProjectPro2021Retail.imgVisio标准版: http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/VisioStd2021Retail.imgVisio专业版: http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/VisioPro2021Retail.img二、Office2019下载1、中文说明:专业增强版/零售版/32位64位二合一镜像文件名称:ProPlus2019Retail.img文件大小:3.51GBSHA1:d850365b23e1e1294112a51105a2892b2bd88eb9SHA256:f5bea5517a3879792c39127db77aa7e766b4a9897bf52bed0c7e5dc70ccbc3f8下载地址:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/ProPlus2019Retail.img2、版本名称:Microsoft Office 2019 Professional Retail中文说明:专业版/零售版/32位64位二合一镜像文件名称:Professional2019Retail.img文件大小:3.51GBSHA-1:231a9d12f0bd8fb54c3f286d63eca7ec53e595a4SHA-256:07bb6d9a62feaa60ed2eb0c0aa45c566958f2f312e37a290ab9b4608abb6f175下载地址:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/Professional2019Retail.img3、版本名称:Microsoft Office 2019 HomeBusiness Retail中文说明:小型企业版/零售版文件名称:HomeBusiness2019Retail.img下载地址:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/HomeBusiness2019Retail.img4、版本名称:Microsoft Office 2019 ProjectStd Retail中文说明:Project标准版/零售版文件名称:ProjectStd2019Retail.img下载地址:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/ProjectStd2019Retail.img5、版本名称:Microsoft Office 2019 ProjectPro Retail中文说明:Project专业版/零售版文件名称:ProjectPro2019Retail.img下载地址:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/ProjectPro2019Retail.img6、版本名称:Microsoft Office 2019 VisioStd Retail中文说明:Visio标准版/零售版文件名称:VisioStd2019Retail.img下载地址:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/VisioStd2019Retail.img7、版本名称:Microsoft Office 2019 VisioPro Retail中文说明:Visio专业版/零售版文件名称:VisioPro2019Retail.img下载地址:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/VisioPro2019Retail.img8、微软原版独立版组件版本名称:Microsoft Office 2019 Access Retail中文说明:Access 零售版文件名称:Access2019Retail.img下载地址:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/Access2019Retail.img9、版本名称:Microsoft Office 2019 Excel Retail中文说明:Excel 零售版文件名称:Excel2019Retail.img下载地址:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/Excel2019Retail.img10、版本名称:Microsoft Office 2019 PowerPoint Retail中文说明:PowerPoint零售版文件名称:PowerPoint2019Retail.img下载地址:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/PowerPoint2019Retail.img11、版本名称:Microsoft Office 2019 Outlook Retail中文说明:Outlook零售版文件名称:Outlook2019Retail.img下载地址:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/Outlook2019Retail.img12、版本名称:Microsoft Office 2019 Publisher Retail中文说明:Publisher 零售版文件名称:Publisher2019Retail.img下载地址:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/Publisher2019Retail.img13、版本名称:Microsoft Office 2019 Word Retail中文说明:Word 零售版文件名称:Word2019Retail.img下载地址:http://officecdn.microsoft.com/pr/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/zh-cn/Word2019Retail.img三、Office2016下载1、Office Professional Plus 2016 (x86 and x64) - DVD (English) 详细信息文件名:en_office_professional_plus_2016_x86_x64_dvd_6962141.isoSHA1:213A8A0F8849516704101CB6C49F6A027B0D6D5F文件大小:2.26GB发布时间:2015-09-22ed2k://|file|en_office_professional_plus_2016_x86_x64_dvd_6962141.iso|2421989376|1B32860B8D8BF3EF2B1C30F79A766879|/2、Office Professional Plus 2016 (x86 and x64) - DVD (Chinese-Simplified) 详细信息文件名:cn_office_professional_plus_2016_x86_x64_dvd_6969182.isoSHA1:277926A41B472EE38CA0B36ED8F2696356DCC98F文件大小:2.41GB发布时间:2015-09-22ed2k://|file|cn_office_professional_plus_2016_x86_x64_dvd_6969182.iso|2588266496|27EEA4FE4BB13CD0ECCDFC24167F9E01|/3、Office Home and Business 2016 for Mac (Go to Office.com/setup to activate) (Mac) - DVD (Multiple Languages) 详细信息文件名:mu_office_home_and_business_2016_for_mac_mac_dvd_7027756.isoSHA1:4B228801760C32BFF3AD6C037E10826BD5539383文件大小:1.13GB发布时间:2015-09-22ed2k://|file|mu_office_home_and_business_2016_for_mac_mac_dvd_7027756.iso|1214924800|D6FA02597D30709949C4FEA6AA0F9D6B|/4、Project Professional 2016 (x86 and x64) - DVD (English) 详细信息文件名:en_project_professional_2016_x86_x64_dvd_6962236.isoSHA1:608277E9CB873BC30B69FAEE3D9E69770CC53C15文件大小:2.26GB发布时间:2015-09-22ed2k://|file|en_project_professional_2016_x86_x64_dvd_6962236.iso|2421987328|44E574BDBD104294FC6CBFED9FD0F583|/5、Project Professional 2016 (x86 and x64) - DVD (Chinese-Simplified) 详细信息文件名:cn_project_professional_2016_x86_x64_dvd_6966612.isoSHA1:245787253622D4D790F62012B578398EA78D8EA2文件大小:2.41GB发布时间:2015-09-22ed2k://|file|cn_project_professional_2016_x86_x64_dvd_6966612.iso|2588266496|DEF65A0A9B12D8A8B734528800F625D5|/6、Visio Professional 2016 (x86 and x64) - DVD (English) 详细信息文件名:en_visio_professional_2016_x86_x64_dvd_6962139.isoSHA1:5861FAC06C303ADE374F13BF67FEA54BD1D792B4文件大小:2.26GB发布时间:2015-09-22ed2k://|file|en_visio_professional_2016_x86_x64_dvd_6962139.iso|2421987328|56459B178C346A9D48E3205673B667EB|/7、Visio Professional 2016 (x86 and x64) - DVD (Chinese-Simplified) 详细信息文件名cn_visio_professional_2016_x86_x64_dvd_6970929.isoSHA1:E16292B938A284E14A79E4998209F5A4143DBF8A文件大小:2.41GB发布时间:2015-09-22ed2k://|file|cn_visio_professional_2016_x86_x64_dvd_6970929.iso|2588262400|52A997F3AF4E40B896C8E4677CF10E90|/四、Office2013下载1、Office Professional Plus 2013 64位简体中文版文件名: cn_office_professional_plus_2013_x64_dvd_1134006.iso语言: Chinese – SimplifiedSHA1:adb8d9d3095638f25e9df2e708100d64804586a7下载地址:ed2k://|file|cn_office_professional_plus_2013_x64_dvd_1134006.iso|914106368|E5FBAE9EE9CB35D5E777EA78F7F50410|/2、Office Professional Plus 2013 32位简体中文版文件名: cn_office_professional_plus_2013_x86_dvd_1134005.iso语言: Chinese – SimplifiedSHA1:e1ced98dc92081527c444dfcac2b0ac8606ba80a下载地址:ed2k://|file|cn_office_professional_plus_2013_x86_dvd_1134005.iso|806250496|2BD6850AF868C040A16C74BD36A01858|/3、Office Professional Plus 2013 64位繁体中文版文件名: ct_office_professional_plus_2013_x64_dvd_1134004.iso语言: Chinese – TraditionalSHA1:f3cef9b4f9aaaf2004885a270a226301c381d926下载地址:ed2k://|file|ct_office_professional_plus_2013_x64_dvd_1134004.iso|830060544|D9E593F33DF3BB4DC303B4BCD87913D0|/4、Office Professional Plus 2013 32位繁体中文版文件名: ct_office_professional_plus_2013_x86_dvd_1134003.iso语言: Chinese – TraditionalSHA1:1caa0efd5e325600943deb33faf54c05aba653f2下载地址:ed2k://|file|ct_office_professional_plus_2013_x86_dvd_1134003.iso|722210816|91F6BCFAE7152BF2ACF5A572191D4C14|/5、Office Professional Plus 2013 64位英文正式版文件名: en_office_professional_plus_2013_x64_dvd_1123674.iso语言: EnglishSHA1:377f1f97dbe99104cf053df3632377f07c9310c7下载地址:ed2k://|file|en_office_professional_plus_2013_x64_dvd_1123674.iso|806676480|D85136BE7371B4EB5ACFAD14E372541A|/6、Office Professional Plus 2013 32位英文正式版文件名: en_office_professional_plus_2013_x86_dvd_1123673.iso语言: EnglishSHA1:36a70d4d1a2f42282f4d7175a37264a57da35a91下载地址:ed2k://|file|en_office_professional_plus_2013_x86_dvd_1123673.iso|699004928|BB00273C2DA5FF775165D748DBFDA37C|/cut-off五、office 永久密钥NJHVR-FK6XR-M97MB-P8CXD-FM4PJNXVJY-X9T8G-Y6RWG-8VQ7V-PWHPTW8W6K-3N7KK-PXB9H-8TD8W-BWTH9N9J9Q-Q7MMP-XDDM6-63KKP-76FPM9DP6T-9AGWG-KWV33-9MPC8-JDCVF7G2HE-JR8KL-ABB9D-Y7789-GLNFLU2PWU-H7D9H-69T3B-JEYC2-3R2NGR8R8P-MTT6F-KLRPM-J7CAB-PJM8CA4XV7-QP9JN-E7FCB-VQFRD-4NLKCU272H-HH2F6-WDG36-ULUPX-PCHTJ7LR67-WTXPA-KLUHV-GEK2E-QW4CKEUYTH-3KWKL-PJMX7-XBCPW-9U2DD7B4BN-DQCH8-WFVMD-B9F3T-V6DVC9B3BN-4XMXD-C7C6B-7XJ22-RVWDP5TWCRT-QVNVH-XTKPM-BV2XX-QV7HC8DJJQ-8NR7B-7QY7D-VCGPF-TVJ92N8VWK-GP87X-HX6VF-99WD8-K2FQPFMWMQ-H8N8X-98WYT-GQVM8-TQ8DPXNW69-86KD3-YJHB6-YYYT3-B9892WHKNR-W6RXW-XBYTQ-6G76H-BDW92V2V9V-DNKXM-TWFJ7-BMC4V-WK892R6WNH-6J9M7-KHC4K-Y3CVB-DPFQPQQKF2-V2NWT-VFH63-XJ6GC-GQ8DPQQKDR-PNXG2-X3YJC-RPRK2-FX83V -
 用 lnmp环境 + Caddy2 快速部署php动、静态网站 用 lnmp环境 + Caddy2 快速部署php动、静态网站 Caddy2 是一个现代、高性能、自动 HTTPS 的 Web 服务器,比 Nginx 更简单,特别适合快速部署 PHP 网站。{dotted startColor="#ff6c6c" endColor="#1989fa"/}一、lnmp环境搭建 1.安装要求: 参考: lnmp环境搭建 CentOS/RHEL/Fedora/Debian/Ubuntu/Raspbian/Deepin/Aliyun/Amazon/Mint Linux发行版需要5GB以上可用空间,MySQL 5.7,MariaDB 10至少9GB剩余空间,MySQL8.0最新版至少25GB以上,如空间不够且是x86或x86_64架构MySQL可以选择Generic Binaries安装。需要128MB以上内存(128MB小内存VPS,Xen需有SWAP,OpenVZ至少要有128MB以上的vSWAP或突发内存),注意小内存请勿使用64位系统!安装MySQL 5.6或5.7及MariaDB 10必须1G以上内存,更高版本至少要2G内存!。安装PHP 7及以上版本必须1G以上内存!。VPS或服务器必须设置好可用的yum或apt-get源并确保能正常工作,离线安装需要增加 CheckMirror=n 参数!不要在非常新的Linux发行版上安装旧的PHP/MySQL版本,同理不要在旧的Linux发行版上安装非常新的PHP/MySQL版本。Linux下区分大小写,输入命令时请注意!如有通过yum或apt-get安装的MySQL/MariaDB请自行备份数据等相关文件!CentOS 5、6、8,Debian 6、7、8或更低版本官网已经结束支持无法直接使用,需自行更换vault或archive源!CentOS 6、8请用lnmp 1.9+版本进行安装!Ubuntu 18+,Debian 9+,Mint 19+,Deepin 15.7+及所有新的Linux发行版只能使用1.7+进行安装!PHP 7.1.*以下版本不支持Ubuntu 19+、Debian 10+等等非常新的Linux发行版!阿里云Ubuntu 14.04和22.04系统模版有问题不要用!!!要用的话论坛找解决方法PHP 7.4升级或安装必须CentOS 7+,Debian 8+,Ubuntu 16.04+且必须使用1.7+!!!MySQL 8.0.23以下版本升级或安装必须CentOS 8+,Debian 9+,Ubuntu 16.04+且必须使用1.7+!!!MySQL 8.0.24以上版本升级或安装必须Debian 11+,Ubuntu 20.04+,Fedora 33+,CentOS 9等gcc 10+的版本且必须使用1.9+,不满足要求请选择(Generic Binaries)二进制方式!!!MariaDB 10.*以上版本升级或安装必须CentOS 8+,Debian 10+,Ubuntu 18.04+等cmake版本高于3的系统或自行升级cmake!!!不满足要求使用lnmp 2.0选择(Generic Binaries)二进制方式。2、更新系统sudo apt update && sudo apt upgrade -y3.安装LNMP稳定版如需要安装LNMPA或LAMP,将./install.sh 后面的参数lnmp替换为lnmpa或lamp即可。同时也支持单独安装Nginx或数据库,命令为 ./install.sh nginx 或 ./install.sh db。wget https://soft.lnmp.com/lnmp/lnmp2.2.tar.gz -O lnmp2.2.tar.gz && tar zxf lnmp2.2.tar.gz && cd lnmp2.2 && ./install.sh lnmp输入对应MySQL或MariaDB版本前面的序号,回车进入下一步.如果选择MySQL/MariaDB如果有对应架构的二进制包会提示:”Using Generic Binaries [y/n]:“ 这一步是提示是否使用二进制安装,输入 y 为使用二进制安装,输入 n 为使用源码编译安装。如果没有提示说明当前架构没有对应的二进制安装包。设置MySQL的root密码(为了安全不输入直接回车将会设置为lnmp.org#随机数字)如果输入有错误需要删除时,可以按住Ctrl再按Backspace键进行删除(个别情况下是只需按Backspace键)。询问是否需要启用MySQL InnoDB,InnoDB引擎默认为开启,一般建议开启,直接回车或输入 y ,如果确定确实不需要该引擎可以输入 n,(MySQL 5.7+版本无法关闭InnoDB),输入完成,回车进入下一步。注意:选择PHP 7+版本时需要自行确认PHP版本是否与自己的程序兼容。输入要选择的PHP版本的序号,回车进入下一步,选择是否安装内存优化: 一般选择不优化 安装完成如果显示Nginx: OK,MySQL: OK,PHP: OK卸载lnmp一键安装包 在lnmp安装包目录下执行:./uninstall.sh按提示选择当前环境类型,回车确认,会删除lnmp相关程序组件,网站文件会保留,数据库目录会另外备份到 /root 目录下,如有另外需要保存的文件请在卸载前备份。{dotted startColor="#ff6c6c" endColor="#1989fa"/}二、Caddy2的安装1、必要的软件包1sudo apt install -y debian-keyring debian-archive-keyring curl2、必要的软件包2sudo apt install -y debian-keyring debian-archive-keyring apt-transport-https3、Caddy的安全密钥curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/gpg.key' | sudo gpg --dearmor -o /usr/share/keyrings/caddy-stable-archive-keyring.gpg4、下载 Caddy密钥文件curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/debian.deb.txt' | sudo tee /etc/apt/sources.list.d/caddy-stable.list5、更新软件包列表sudo apt update6、升级或安装Caddy2sudo apt install -y caddy{dotted startColor="#ff6c6c" endColor="#1989fa"/}三、创建网站目录,并上传静态html或动态php文件【网站文件在 home/html/web/】网站1sudo mkdir -p /home/html/web/web1 sudo chown -R www-data:www-data /home/html/web/web1 sudo chmod -R 755 /home/html/web/web1网站2sudo mkdir -p /home/html/web/web2 sudo chown -R www-data:www-data /home/html/web/web2 sudo chmod -R 755 /home/html/web/web2网站3sudo mkdir -p /home/html/web/web3 sudo chown -R www-data:www-data /home/html/web/web3 sudo chmod -R 755 /home/html/web/web3网站4sudo mkdir -p /home/html/web/web4 sudo chown -R www-data:www-data /home/html/web/web4 sudo chmod -R 755 /home/html/web/web4网站5sudo mkdir -p /home/html/web/web5 sudo chown -R www-data:www-data /home/html/web/web5 sudo chmod -R 755 /home/html/web/web5网站6sudo mkdir -p /home/html/web/web6 sudo chown -R www-data:www-data /home/html/web/web6 sudo chmod -R 755 /home/html/web/web6可以类似的创建更多网站四、配置 Caddy2 支持 PHP【以下面网站示例,多个网站类似配置,可以不开cf小黃云】example1.com { root * /home/html/web/web1 #安装路径,备注什么网站 php_fastcgi unix//run/php/php-fpm.sock file_server } example2.com { root * /home/html/web/web2 #安装路径,备注什么网站 php_fastcgi unix//run/php/php-fpm.sock file_server } example3.com { reverse_proxy 127.0.0.1:8880 #反代配置,这里输入你想反代的服务器IP和端口 encode gzip } example4.com { redir https://naiyous.com{uri} #重定向配置,这里输入你想设置的重定向 }五、启动并启用 Caddy2.重启Caddy2并设置开机自启sudo systemctl restart caddy sudo systemctl enable caddy其它命令1、Caddy2开机自启systemctl enable caddy2、重启Caddy2systemctl restart caddy3、停止Caddy2systemctl stop caddy
用 lnmp环境 + Caddy2 快速部署php动、静态网站 用 lnmp环境 + Caddy2 快速部署php动、静态网站 Caddy2 是一个现代、高性能、自动 HTTPS 的 Web 服务器,比 Nginx 更简单,特别适合快速部署 PHP 网站。{dotted startColor="#ff6c6c" endColor="#1989fa"/}一、lnmp环境搭建 1.安装要求: 参考: lnmp环境搭建 CentOS/RHEL/Fedora/Debian/Ubuntu/Raspbian/Deepin/Aliyun/Amazon/Mint Linux发行版需要5GB以上可用空间,MySQL 5.7,MariaDB 10至少9GB剩余空间,MySQL8.0最新版至少25GB以上,如空间不够且是x86或x86_64架构MySQL可以选择Generic Binaries安装。需要128MB以上内存(128MB小内存VPS,Xen需有SWAP,OpenVZ至少要有128MB以上的vSWAP或突发内存),注意小内存请勿使用64位系统!安装MySQL 5.6或5.7及MariaDB 10必须1G以上内存,更高版本至少要2G内存!。安装PHP 7及以上版本必须1G以上内存!。VPS或服务器必须设置好可用的yum或apt-get源并确保能正常工作,离线安装需要增加 CheckMirror=n 参数!不要在非常新的Linux发行版上安装旧的PHP/MySQL版本,同理不要在旧的Linux发行版上安装非常新的PHP/MySQL版本。Linux下区分大小写,输入命令时请注意!如有通过yum或apt-get安装的MySQL/MariaDB请自行备份数据等相关文件!CentOS 5、6、8,Debian 6、7、8或更低版本官网已经结束支持无法直接使用,需自行更换vault或archive源!CentOS 6、8请用lnmp 1.9+版本进行安装!Ubuntu 18+,Debian 9+,Mint 19+,Deepin 15.7+及所有新的Linux发行版只能使用1.7+进行安装!PHP 7.1.*以下版本不支持Ubuntu 19+、Debian 10+等等非常新的Linux发行版!阿里云Ubuntu 14.04和22.04系统模版有问题不要用!!!要用的话论坛找解决方法PHP 7.4升级或安装必须CentOS 7+,Debian 8+,Ubuntu 16.04+且必须使用1.7+!!!MySQL 8.0.23以下版本升级或安装必须CentOS 8+,Debian 9+,Ubuntu 16.04+且必须使用1.7+!!!MySQL 8.0.24以上版本升级或安装必须Debian 11+,Ubuntu 20.04+,Fedora 33+,CentOS 9等gcc 10+的版本且必须使用1.9+,不满足要求请选择(Generic Binaries)二进制方式!!!MariaDB 10.*以上版本升级或安装必须CentOS 8+,Debian 10+,Ubuntu 18.04+等cmake版本高于3的系统或自行升级cmake!!!不满足要求使用lnmp 2.0选择(Generic Binaries)二进制方式。2、更新系统sudo apt update && sudo apt upgrade -y3.安装LNMP稳定版如需要安装LNMPA或LAMP,将./install.sh 后面的参数lnmp替换为lnmpa或lamp即可。同时也支持单独安装Nginx或数据库,命令为 ./install.sh nginx 或 ./install.sh db。wget https://soft.lnmp.com/lnmp/lnmp2.2.tar.gz -O lnmp2.2.tar.gz && tar zxf lnmp2.2.tar.gz && cd lnmp2.2 && ./install.sh lnmp输入对应MySQL或MariaDB版本前面的序号,回车进入下一步.如果选择MySQL/MariaDB如果有对应架构的二进制包会提示:”Using Generic Binaries [y/n]:“ 这一步是提示是否使用二进制安装,输入 y 为使用二进制安装,输入 n 为使用源码编译安装。如果没有提示说明当前架构没有对应的二进制安装包。设置MySQL的root密码(为了安全不输入直接回车将会设置为lnmp.org#随机数字)如果输入有错误需要删除时,可以按住Ctrl再按Backspace键进行删除(个别情况下是只需按Backspace键)。询问是否需要启用MySQL InnoDB,InnoDB引擎默认为开启,一般建议开启,直接回车或输入 y ,如果确定确实不需要该引擎可以输入 n,(MySQL 5.7+版本无法关闭InnoDB),输入完成,回车进入下一步。注意:选择PHP 7+版本时需要自行确认PHP版本是否与自己的程序兼容。输入要选择的PHP版本的序号,回车进入下一步,选择是否安装内存优化: 一般选择不优化 安装完成如果显示Nginx: OK,MySQL: OK,PHP: OK卸载lnmp一键安装包 在lnmp安装包目录下执行:./uninstall.sh按提示选择当前环境类型,回车确认,会删除lnmp相关程序组件,网站文件会保留,数据库目录会另外备份到 /root 目录下,如有另外需要保存的文件请在卸载前备份。{dotted startColor="#ff6c6c" endColor="#1989fa"/}二、Caddy2的安装1、必要的软件包1sudo apt install -y debian-keyring debian-archive-keyring curl2、必要的软件包2sudo apt install -y debian-keyring debian-archive-keyring apt-transport-https3、Caddy的安全密钥curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/gpg.key' | sudo gpg --dearmor -o /usr/share/keyrings/caddy-stable-archive-keyring.gpg4、下载 Caddy密钥文件curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/debian.deb.txt' | sudo tee /etc/apt/sources.list.d/caddy-stable.list5、更新软件包列表sudo apt update6、升级或安装Caddy2sudo apt install -y caddy{dotted startColor="#ff6c6c" endColor="#1989fa"/}三、创建网站目录,并上传静态html或动态php文件【网站文件在 home/html/web/】网站1sudo mkdir -p /home/html/web/web1 sudo chown -R www-data:www-data /home/html/web/web1 sudo chmod -R 755 /home/html/web/web1网站2sudo mkdir -p /home/html/web/web2 sudo chown -R www-data:www-data /home/html/web/web2 sudo chmod -R 755 /home/html/web/web2网站3sudo mkdir -p /home/html/web/web3 sudo chown -R www-data:www-data /home/html/web/web3 sudo chmod -R 755 /home/html/web/web3网站4sudo mkdir -p /home/html/web/web4 sudo chown -R www-data:www-data /home/html/web/web4 sudo chmod -R 755 /home/html/web/web4网站5sudo mkdir -p /home/html/web/web5 sudo chown -R www-data:www-data /home/html/web/web5 sudo chmod -R 755 /home/html/web/web5网站6sudo mkdir -p /home/html/web/web6 sudo chown -R www-data:www-data /home/html/web/web6 sudo chmod -R 755 /home/html/web/web6可以类似的创建更多网站四、配置 Caddy2 支持 PHP【以下面网站示例,多个网站类似配置,可以不开cf小黃云】example1.com { root * /home/html/web/web1 #安装路径,备注什么网站 php_fastcgi unix//run/php/php-fpm.sock file_server } example2.com { root * /home/html/web/web2 #安装路径,备注什么网站 php_fastcgi unix//run/php/php-fpm.sock file_server } example3.com { reverse_proxy 127.0.0.1:8880 #反代配置,这里输入你想反代的服务器IP和端口 encode gzip } example4.com { redir https://naiyous.com{uri} #重定向配置,这里输入你想设置的重定向 }五、启动并启用 Caddy2.重启Caddy2并设置开机自启sudo systemctl restart caddy sudo systemctl enable caddy其它命令1、Caddy2开机自启systemctl enable caddy2、重启Caddy2systemctl restart caddy3、停止Caddy2systemctl stop caddy
您是第 53403 位访客