搜索到
126
篇与
的结果
-
 Claw Cloud 免费容器平台部署哪吒面板教程 Claw Cloud 免费容器平台部署哪吒面板教程本文转载自: tweek资源 🚀 Claw Cloud 免费容器平台部署哪吒面板完整教程(首月送 $5,无需信用卡)想找一个免费的容器平台搭建服务监控系统?今天就带大家上手 Claw Cloud,无需信用卡,注册即送 $5 免费额度,如果你的 GitHub 已有 180 天,还能解锁每月 $5 的续命额度!本文将手把手教你如何用 Claw Cloud 快速部署哪吒探针(Nezha),配置持久化存储、自定义域名和 gRPC 反代。一、🛠 部署哪吒面板【大约合计:3刀/月,免费还剩2刀】哪吒项目地址:GitHub: https://github.com/nezhahq/nezha镜像名称:ghcr.io/nezhahq/nezha:v1.12.0或ghcr.io/nezhahq/nezha:v1.13.0二、创建容器步骤【 0.1c 128 3g,计费:0.03刀/天,现正在用 ;0.2c 512 2g,计费:0.06刀/天;0.2c 256M 2g,计费:0.07刀/天】:登录 Claw 控制台进入 App Launchpad > Create App填写 App 信息,选择镜像【最新版】:ghcr.io/nezhahq/nezha:v1.13.0添加持久化存储2G【小鸡多最好加到3-4G或更大】:Local Storage 路径填:/dashboard/data设置自定义域名 【提醒:Network中,端口是8008】 :nz.656500.xyz启动部署,等状态为 Running 即可。三、配置反向代理容器(容器 2)【0.1c 64M,计费:0.01刀/天;0.1c 128M,计费:0.02刀/天】镜像名称:nginx设置自定义域名 【特别提醒:Network中的产,端口是80,链接的前缀是grpcs://】 :nz1.656500.xyz添加 ConfigMap 配置:配置路径:/etc/nginx/conf.d/default.conf配置内容 (注意替换服务地址两处,前面这里有端口8008,后面没有端口8008) :upstream dashboard { server nezha.ns-imc7mqm6.svc.cluster.local:8008; keepalive 512; } server { listen 80 http2; server_name nezha.ns-imc7mqm6.svc.cluster.local; underscores_in_headers on; location ^~ /proto.NezhaService/ { grpc_set_header Host $host; grpc_set_header nz-realip $remote_addr; grpc_read_timeout 600s; grpc_send_timeout 600s; grpc_socket_keepalive on; client_max_body_size 10m; grpc_buffer_size 4m; grpc_pass grpc://dashboard; } }替换说明: 将上面出现的:nezha.ns-imc7mqm6.svc.cluster.local替换为你第一个容器的内网地址(在容器 Network 面板查看)。🌍 域名配置说明nz.656500.xyz:绑定哪吒面板容器nz1.656500.xyz:绑定 nginx 容器作为反代你需要在你的 DNS 服务商处设置好对应 A/CNAME 记录。📡 Agent 对接地址创建好后,哪吒客户端 Agent 的对接地址如下:nz1.656500.xyz:80登录你的哪吒面板后台 → 添加 Agent 时填这个地址即可完成对接。📌 推荐理由:0 成本入门,部署简单适合搭建轻量服务监控自定义域名 + 持久存储不需要信用卡,GitHub 老用户还能长久续命
Claw Cloud 免费容器平台部署哪吒面板教程 Claw Cloud 免费容器平台部署哪吒面板教程本文转载自: tweek资源 🚀 Claw Cloud 免费容器平台部署哪吒面板完整教程(首月送 $5,无需信用卡)想找一个免费的容器平台搭建服务监控系统?今天就带大家上手 Claw Cloud,无需信用卡,注册即送 $5 免费额度,如果你的 GitHub 已有 180 天,还能解锁每月 $5 的续命额度!本文将手把手教你如何用 Claw Cloud 快速部署哪吒探针(Nezha),配置持久化存储、自定义域名和 gRPC 反代。一、🛠 部署哪吒面板【大约合计:3刀/月,免费还剩2刀】哪吒项目地址:GitHub: https://github.com/nezhahq/nezha镜像名称:ghcr.io/nezhahq/nezha:v1.12.0或ghcr.io/nezhahq/nezha:v1.13.0二、创建容器步骤【 0.1c 128 3g,计费:0.03刀/天,现正在用 ;0.2c 512 2g,计费:0.06刀/天;0.2c 256M 2g,计费:0.07刀/天】:登录 Claw 控制台进入 App Launchpad > Create App填写 App 信息,选择镜像【最新版】:ghcr.io/nezhahq/nezha:v1.13.0添加持久化存储2G【小鸡多最好加到3-4G或更大】:Local Storage 路径填:/dashboard/data设置自定义域名 【提醒:Network中,端口是8008】 :nz.656500.xyz启动部署,等状态为 Running 即可。三、配置反向代理容器(容器 2)【0.1c 64M,计费:0.01刀/天;0.1c 128M,计费:0.02刀/天】镜像名称:nginx设置自定义域名 【特别提醒:Network中的产,端口是80,链接的前缀是grpcs://】 :nz1.656500.xyz添加 ConfigMap 配置:配置路径:/etc/nginx/conf.d/default.conf配置内容 (注意替换服务地址两处,前面这里有端口8008,后面没有端口8008) :upstream dashboard { server nezha.ns-imc7mqm6.svc.cluster.local:8008; keepalive 512; } server { listen 80 http2; server_name nezha.ns-imc7mqm6.svc.cluster.local; underscores_in_headers on; location ^~ /proto.NezhaService/ { grpc_set_header Host $host; grpc_set_header nz-realip $remote_addr; grpc_read_timeout 600s; grpc_send_timeout 600s; grpc_socket_keepalive on; client_max_body_size 10m; grpc_buffer_size 4m; grpc_pass grpc://dashboard; } }替换说明: 将上面出现的:nezha.ns-imc7mqm6.svc.cluster.local替换为你第一个容器的内网地址(在容器 Network 面板查看)。🌍 域名配置说明nz.656500.xyz:绑定哪吒面板容器nz1.656500.xyz:绑定 nginx 容器作为反代你需要在你的 DNS 服务商处设置好对应 A/CNAME 记录。📡 Agent 对接地址创建好后,哪吒客户端 Agent 的对接地址如下:nz1.656500.xyz:80登录你的哪吒面板后台 → 添加 Agent 时填这个地址即可完成对接。📌 推荐理由:0 成本入门,部署简单适合搭建轻量服务监控自定义域名 + 持久存储不需要信用卡,GitHub 老用户还能长久续命 -
 一键配置密钥登录并禁用密码登录 一键配置密钥登录并禁用密码登录 【注意保存好公钥和私钥,修改完后不要急于把原密码窗口关闭,先新开一个窗口试试私钥登录,没问题后才关闭原密码登录窗口】 方法一:1、 一键脚本链接 【需要提前准备好你的密钥对的公钥,没有准备好的可用方法二中的,先生成密钥对】:bash -c "$(curl -L https://raw.githubusercontent.com/wszx123/gongjuxiang/refs/heads/main/authorized_keys.sh)"2、运行脚本 在 请输入你的 SSH 公钥(以 ssh-rsa 或 ssh-ed25519 开头):这里粘贴你的公钥内容如果需要恢复密码登录,请执行:bash /root/restore_ssh_password_auth.sh{dotted startColor="#ff6c6c" endColor="#1989fa"/}方法二:# 1、生成密钥对,邮箱修改为你的邮箱 ssh-keygen -t rsa -b 4096 -C "123456@gmail.com" -f /root/.ssh/sshkey -N ""2、存放公钥文件到对应位置并授权,分开进行cat ~/.ssh/sshkey.pub >> ~/.ssh/authorized_keyschmod 600 ~/.ssh/authorized_keys# 3、查看私钥信息复制到本地(SSH客户端所在的设备上) cat ~/.ssh/sshkey4、修改VPS上SSH只接收密钥登录的参数etc/ssh/sshd_configPermitRootLogin prohibit-passwordPasswordAuthentication noPubkeyAuthentication yesChallengeResponseAuthentication norm -rf /etc/ssh/sshd_config.d/ /etc/ssh/ssh_config.d/5、重启服务器后生效reboot
一键配置密钥登录并禁用密码登录 一键配置密钥登录并禁用密码登录 【注意保存好公钥和私钥,修改完后不要急于把原密码窗口关闭,先新开一个窗口试试私钥登录,没问题后才关闭原密码登录窗口】 方法一:1、 一键脚本链接 【需要提前准备好你的密钥对的公钥,没有准备好的可用方法二中的,先生成密钥对】:bash -c "$(curl -L https://raw.githubusercontent.com/wszx123/gongjuxiang/refs/heads/main/authorized_keys.sh)"2、运行脚本 在 请输入你的 SSH 公钥(以 ssh-rsa 或 ssh-ed25519 开头):这里粘贴你的公钥内容如果需要恢复密码登录,请执行:bash /root/restore_ssh_password_auth.sh{dotted startColor="#ff6c6c" endColor="#1989fa"/}方法二:# 1、生成密钥对,邮箱修改为你的邮箱 ssh-keygen -t rsa -b 4096 -C "123456@gmail.com" -f /root/.ssh/sshkey -N ""2、存放公钥文件到对应位置并授权,分开进行cat ~/.ssh/sshkey.pub >> ~/.ssh/authorized_keyschmod 600 ~/.ssh/authorized_keys# 3、查看私钥信息复制到本地(SSH客户端所在的设备上) cat ~/.ssh/sshkey4、修改VPS上SSH只接收密钥登录的参数etc/ssh/sshd_configPermitRootLogin prohibit-passwordPasswordAuthentication noPubkeyAuthentication yesChallengeResponseAuthentication norm -rf /etc/ssh/sshd_config.d/ /etc/ssh/ssh_config.d/5、重启服务器后生效reboot -
 轻松部署无限节点代理池! 轻松部署无限节点代理池!转载自: 原作者 想拥有一个永不过期、取之不尽的节点池吗?手把手教你如何通过几步简单的配置,构建自己的代理池,让你在任何时候都能轻松获取优质节点。一、准备工作在开始之前,请确保你已具备以下条件:一台能运行 Docker 的设备(要求直连互联网,测试节点必须如此)。一个 Github 账户 或 Cloudflare 账户(并且已经完成域名托管,不要使用需要双向解析的免费域名)涉及项目 Dockersubs-check 1、部署 Docker,小白命令一键部署容器docker run -d --name subs-check -p 8199:8199 -p 8299:8299 -e API_KEY=填入管理密码 --restart always ghcr.io/beck-8/subs-check:latest2、部署方式二:使用 docker-compose.yml 部署容器【推荐,其中的参数需要修改好】version: "3" services: subs-check: image: ghcr.io/beck-8/subs-check:latest container_name: subs-check # mem_limit: 500m volumes: - ${config 绝对路径}:/app/config - ${output 绝对路径}:/app/output ports: - "8199:8199" - "8299:8299" environment: - TZ=Asia/Shanghai - API_KEY=admin # - HTTP_PROXY=http://192.168.1.1:7890 # - HTTPS_PROXY=http://192.168.1.1:7890 restart: always tty: true network_mode: bridge部署方式三:命令行创建 docker 容器docker run -d --name subs-check -p 8199:8199 -p 8299:8299 -v ${config 绝对路径}:/app/config -v ${output 绝对路径}:/app/output -e API_KEY=admin --restart always ghcr.io/beck-8/subs-check:latest{dotted startColor="#ff6c6c" endColor="#1989fa"/}登录 WebUI 管理页面,编辑 config.yaml 配置文件WebUI:http://你设备的IP:8199/adminclash订阅:https://你设备的IP:8299/api/file/mihomo其它细节参考 原作者
轻松部署无限节点代理池! 轻松部署无限节点代理池!转载自: 原作者 想拥有一个永不过期、取之不尽的节点池吗?手把手教你如何通过几步简单的配置,构建自己的代理池,让你在任何时候都能轻松获取优质节点。一、准备工作在开始之前,请确保你已具备以下条件:一台能运行 Docker 的设备(要求直连互联网,测试节点必须如此)。一个 Github 账户 或 Cloudflare 账户(并且已经完成域名托管,不要使用需要双向解析的免费域名)涉及项目 Dockersubs-check 1、部署 Docker,小白命令一键部署容器docker run -d --name subs-check -p 8199:8199 -p 8299:8299 -e API_KEY=填入管理密码 --restart always ghcr.io/beck-8/subs-check:latest2、部署方式二:使用 docker-compose.yml 部署容器【推荐,其中的参数需要修改好】version: "3" services: subs-check: image: ghcr.io/beck-8/subs-check:latest container_name: subs-check # mem_limit: 500m volumes: - ${config 绝对路径}:/app/config - ${output 绝对路径}:/app/output ports: - "8199:8199" - "8299:8299" environment: - TZ=Asia/Shanghai - API_KEY=admin # - HTTP_PROXY=http://192.168.1.1:7890 # - HTTPS_PROXY=http://192.168.1.1:7890 restart: always tty: true network_mode: bridge部署方式三:命令行创建 docker 容器docker run -d --name subs-check -p 8199:8199 -p 8299:8299 -v ${config 绝对路径}:/app/config -v ${output 绝对路径}:/app/output -e API_KEY=admin --restart always ghcr.io/beck-8/subs-check:latest{dotted startColor="#ff6c6c" endColor="#1989fa"/}登录 WebUI 管理页面,编辑 config.yaml 配置文件WebUI:http://你设备的IP:8199/adminclash订阅:https://你设备的IP:8299/api/file/mihomo其它细节参考 原作者 -
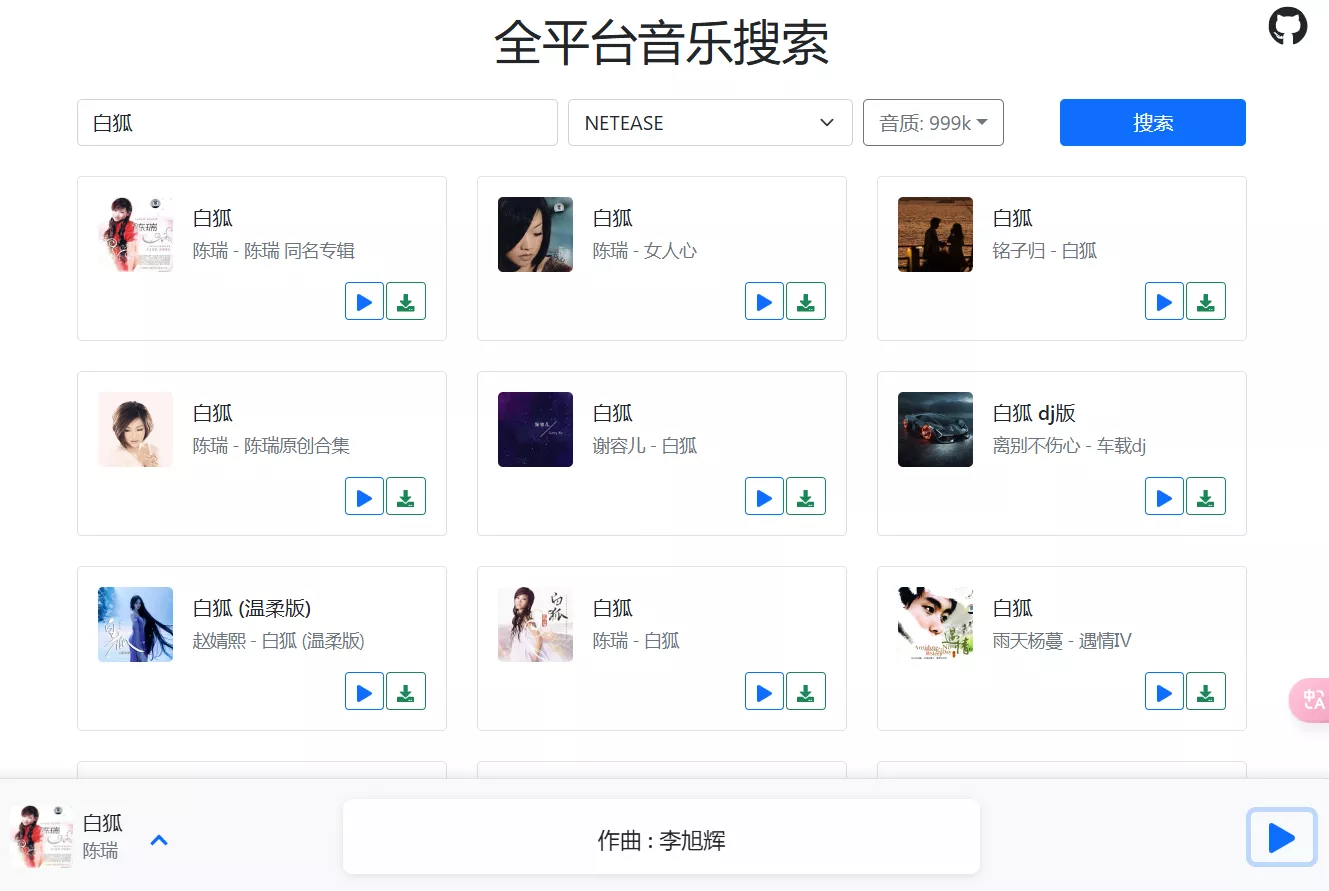
 CL-Music 全平台音乐搜索 CL-Music 全平台音乐搜索 github项目 一款基于React开发的在线音乐搜索和播放应用。一、 功能特点 🎵支持多平台音乐搜索网易云音乐QQ音乐TIDALSpotifyYouTube MusicQobuzJOOXDeezer咪咕音乐酷狗音乐酷我音乐喜马拉雅🎨 主要功能音乐搜索在线播放音乐下载音质选择(最高支持999k)歌词显示(支持双语歌词)专辑封面显示二、 项目部署 生产环境需配置一个环境编辑,REACT_APP_API_BASE 后端API地址,由于跨域问题不可以直接使用,一般填写反代 https://music-api.gdstudio.xyz/api.php 后地址,可使用nginx、caddy 等web服务反代,也可是cloudflare worker反代,我这边提供了worker反向代理的代码,见 worker.js 可快速部署到 netlify 、vercel、Cloudflare Pages 等平台。Docker部署 【 80端口可修改为其它端口 】dockerdocker run -d -p 80:80 --restart always ghcr.io/lovebai/cl-music:0.1.1docker-composeservices: lovebai: image: ghcr.io/lovebai/cl-music:0.1.1 restart: always ports: - '80:80'三、项目结构cl-music/ ├── public/ # 静态文件 ├── src/ # 源代码 │ ├── App.js # 主应用组件 │ ├── index.js # 入口文件 │ └── setupProxy.js # 开发代理配置 └── package.json # 项目配置文件四、API接口项目使用的是第三方音乐API接口,通过setupProxy.js配置代理访问。后端API接口:https://music-api.gdstudio.xyz/api.php
CL-Music 全平台音乐搜索 CL-Music 全平台音乐搜索 github项目 一款基于React开发的在线音乐搜索和播放应用。一、 功能特点 🎵支持多平台音乐搜索网易云音乐QQ音乐TIDALSpotifyYouTube MusicQobuzJOOXDeezer咪咕音乐酷狗音乐酷我音乐喜马拉雅🎨 主要功能音乐搜索在线播放音乐下载音质选择(最高支持999k)歌词显示(支持双语歌词)专辑封面显示二、 项目部署 生产环境需配置一个环境编辑,REACT_APP_API_BASE 后端API地址,由于跨域问题不可以直接使用,一般填写反代 https://music-api.gdstudio.xyz/api.php 后地址,可使用nginx、caddy 等web服务反代,也可是cloudflare worker反代,我这边提供了worker反向代理的代码,见 worker.js 可快速部署到 netlify 、vercel、Cloudflare Pages 等平台。Docker部署 【 80端口可修改为其它端口 】dockerdocker run -d -p 80:80 --restart always ghcr.io/lovebai/cl-music:0.1.1docker-composeservices: lovebai: image: ghcr.io/lovebai/cl-music:0.1.1 restart: always ports: - '80:80'三、项目结构cl-music/ ├── public/ # 静态文件 ├── src/ # 源代码 │ ├── App.js # 主应用组件 │ ├── index.js # 入口文件 │ └── setupProxy.js # 开发代理配置 └── package.json # 项目配置文件四、API接口项目使用的是第三方音乐API接口,通过setupProxy.js配置代理访问。后端API接口:https://music-api.gdstudio.xyz/api.php -
 地址 生 成 器集合~强烈推荐 地址 生 成 器集合~强烈推荐转载自: NS 1、https://www.meiguodizhi.com/页面简洁, 没有多余广告 ,操作流畅。用户可以快速生成完整的虚拟身份,包括姓名、地址、邮编等。支持不同州的选择,适合表单填写和测试用途。生成速度较快,体验良好,特别适合初学者使用,但信息较为基础,适用于模拟操作。2、http://www.haoweichi.com/界面设计较为直观,用户体验友好。支持自由选择国家和地区,生成信息丰富,操作方便。页面加载速度快,但广告略显杂乱。适合测试各种网站功能和学习身份格式。3、https://www.americaaddress.com/用户可以快速生成信息,适合表单测试、数据填充等场景。页面简洁,没有过多广告干扰,体验较为顺畅。特别适用于需要大量虚拟身份数据的用户,且操作简单明了。4、https://www.shenfendaquan.com/功能强大,生成信息较为全面,但页面广告较多,影响用户体验。适合需要复杂身份生成的用户,特别是用于数据分析或测试的场景。生成速度中等,操作较为直观, 但广告较为频繁 。5、https://www.addressgenerator.net/界面设计简洁明了,生成速度快,信息全面。用户体验较好,广告少,适用于需要测试不同地址格式的场景。总体来说,操作流畅,生成信息精确,适合多种用途。6、https://ratenn.com/生成信息较为基础,包括名字、地址、邮编等,适合简单的测试和市场调查。界面简洁,但功能有限,适合对虚拟信息需求不高的用户。生成速度较快,但信息不够详细,适合用于基础测试需求。7、https://usfakename.com/这些信息通常用于测试网站功能、模拟表单填写或教育用途。用户可以选择生成多个身份,适合需要大量虚拟身份数据的场景。生成速度较快,信息全面,操作简单易用,适合开发者或其他需要测试数据的用户。
地址 生 成 器集合~强烈推荐 地址 生 成 器集合~强烈推荐转载自: NS 1、https://www.meiguodizhi.com/页面简洁, 没有多余广告 ,操作流畅。用户可以快速生成完整的虚拟身份,包括姓名、地址、邮编等。支持不同州的选择,适合表单填写和测试用途。生成速度较快,体验良好,特别适合初学者使用,但信息较为基础,适用于模拟操作。2、http://www.haoweichi.com/界面设计较为直观,用户体验友好。支持自由选择国家和地区,生成信息丰富,操作方便。页面加载速度快,但广告略显杂乱。适合测试各种网站功能和学习身份格式。3、https://www.americaaddress.com/用户可以快速生成信息,适合表单测试、数据填充等场景。页面简洁,没有过多广告干扰,体验较为顺畅。特别适用于需要大量虚拟身份数据的用户,且操作简单明了。4、https://www.shenfendaquan.com/功能强大,生成信息较为全面,但页面广告较多,影响用户体验。适合需要复杂身份生成的用户,特别是用于数据分析或测试的场景。生成速度中等,操作较为直观, 但广告较为频繁 。5、https://www.addressgenerator.net/界面设计简洁明了,生成速度快,信息全面。用户体验较好,广告少,适用于需要测试不同地址格式的场景。总体来说,操作流畅,生成信息精确,适合多种用途。6、https://ratenn.com/生成信息较为基础,包括名字、地址、邮编等,适合简单的测试和市场调查。界面简洁,但功能有限,适合对虚拟信息需求不高的用户。生成速度较快,但信息不够详细,适合用于基础测试需求。7、https://usfakename.com/这些信息通常用于测试网站功能、模拟表单填写或教育用途。用户可以选择生成多个身份,适合需要大量虚拟身份数据的场景。生成速度较快,信息全面,操作简单易用,适合开发者或其他需要测试数据的用户。
您是第 91199 位访客