哪吒面板添加其它信息代码,两种方式中的小鸡多少都可以自由增减,要举一反三。
样式一:
<script>
window.onload = function() {
const affLinks = {
1: { price: '⏰2024.10.16;💰9.5$/年'},
2: { price: '⏰2024.1.29;💰7¥/年'},
3: { price: '⏰2025.6.5;💰8.8$/年'},
4: { price: '⏰2024.1.8;💰7¥/年'},
5: { price: '⏰2025.8.19;💰4.99¥/月'}
};
const createPriceTag = (price) => {
if (!price) return null;
const $priceTag = document.createElement('span');
$priceTag.setAttribute('style', 'background-color: rgba(30, 144, 255, 0.8); color: white; padding: 3px 6px; border-radius: 5px; margin-left: 5px;');
$priceTag.textContent = price;
return $priceTag;
};
const uiCards = document.querySelectorAll('.ui.card');
uiCards.forEach((card) => {
let cardId = card.id;
if (cardId && affLinks[cardId]) {
let $aLinkBox = document.createElement('div');
$aLinkBox.setAttribute('style', 'position: absolute; bottom: 8px; right: 10px; display: flex; align-items: center;');
let $priceTag = createPriceTag((typeof affLinks[cardId] === 'object') ? affLinks[cardId].price : null);
if ($priceTag) {
$aLinkBox.appendChild($priceTag);
}
card.appendChild($aLinkBox);
}
});
};
</script>
样式二
<script>
window.onload = function(){
const extraData = {
1: {pid: 23,shop: 'CC',price: ' 💰9.5$ / 年',cycle: '⏰续期:',start: '10/16/2023',expire: '10/16/2024', expire1: '2024.10.16;'},
2: {pid: 23,shop: 'CC',price: ' 💰9.5$ / 年',cycle: '⏰续期:',start: '10/16/2023',expire: '10/16/2024', expire1: '2024.10.16;'},
3: {pid: 23,shop: 'CC',price: ' 💰9.5$ / 年',cycle: '⏰续期:',start: '10/16/2023',expire: '10/16/2024', expire1: '2024.10.16;'},
4: {pid: 23,shop: 'CC',price: ' 💰9.5$ / 年',cycle: '⏰续期:',start: '10/16/2023',expire: '10/16/2024', expire1: '2024.10.16;'},
5: {pid: 23,shop: 'CC',price: ' 💰9.5$ / 年',cycle: '⏰续期:',start: '10/16/2023',expire: '10/16/2024', expire1: '2024.10.16;'}
}
const cats = document.querySelectorAll('.ui.accordion');
cats.forEach((e, i)=>{
let $catsTitle = e.querySelector('.title');
let ct = $catsTitle.innerText;
ct = ct.trim();
let $itemCard = e.querySelectorAll('.ui.card');
let uiCardCount = $itemCard.length;
$catsTitle.innerHTML = $catsTitle.innerHTML.replace(ct, ct+ ' ('+ uiCardCount +')');
$itemCard.forEach((ee, ii)=>{
let $content = ee.querySelector('.content');
let $descriptionGrid = ee.querySelector('.description .ui.grid');
let $itemTitle = $content.querySelector('.header');
let id = ee.getAttribute('id');
if(extraData[id]){
let pid = extraData[id].pid;
pid = parseInt(pid);
let shop = extraData[id].shop;
let price = extraData[id].price;
let start = extraData[id].start;
let expire = extraData[id].expire;
let expire1 = extraData[id].expire1;
let cycle = extraData[id].cycle;
if(price){
let $priceL = document.createElement('div');
$priceL.setAttribute('class', 'three wide column');
$priceL.innerHTML = '其它';
$descriptionGrid.insertBefore($priceL, $descriptionGrid.childNodes[$descriptionGrid.childNodes.length-3]);
let $priceR = document.createElement('div');
$priceR.setAttribute('class', 'thirteen wide column');
$priceR.innerHTML = '<div class="ui blue label">'+cycle+ expire1 +price +'</a></div>';
$descriptionGrid.insertBefore($priceR, $descriptionGrid.childNodes[$descriptionGrid.childNodes.length-3])
}
}
});
});
}
</script>
式样三【在用完整,加入续期和其它】:
<style>
:root {
--popup-filter: blur(10px);
--bb: blur(15px) brightness(110%);
--lc-color-light: rgba(255, 255, 255, 0.7);
--bc-color-light: rgba(255, 255, 255, 0.1);
--the-color-light: rgba(255, 255, 255, 0.4);
--he-color-light: rgba(255, 255, 255, 0.5);
--message-color-light: rgb(22, 22, 22, 1);
--popup-color-light:rgba(235, 235, 235, 0.6);
--bc-color-dark: rgba(0, 0, 0, 0.3);
--lc-color-dark: rgba(55, 55, 55, 0.8);
--the-color-dark: rgba(70, 70, 70, 0.1);
--he-color-dark: rgba(35, 35, 35, 0.7);
--message-color-dark: rgb(235, 235, 235, 0.8);
--popup-color-dark:rgba(78, 78, 78, 0.6);
}
/* 背景图片 */
body {
content: " " !important;
background: fixed !important;
z-index: -1 !important;
top: 0 !important;
right: 0 !important;
bottom: 0 !important;
left: 0 !important;
background-position: top !important;
background-repeat: no-repeat !important;
background-size: cover !important;
background-image: url(https://121.freewebhostmost.com/) !important;
font-family: Arial,Helvetica,sans-serif !important;
}
/* 大卡片 */
#app .ui.fluid.accordion {
background-color: #fbfbfb26 !important;
border-radius: 0.4rem !important;
}
/* 小卡片 */
.ui.four.cards>.card {
border-radius: 0.6rem !important;
background-color: #fafafaa3 !important;
}
/* 有点累状态进度条颜色 */
.ui.progress.warning .bar {
background-image: linear-gradient(to right, #fa709a 0%, #fee140 100%); !important;
}
/* 高负载状态进度条颜色 */
.ui.progress.error .bar {
background-image: linear-gradient(to top, #ff0844 0%, #ffb199 100%);important;
}
/* 高负载状态进度条颜色续费专用 */
.ui.progress.error1 .bar {
background-image: linear-gradient(to right, #00CD00 0%, #008B00 100%);important;
}
</style>
<script>
window.onload = function() {
const extraData = {
1: {
pid: 23,
shop: 'CC',
price: ' 💰9.5$ / 年;',
cycle: '⏰续期:',
cycle1: '⏰',
cycle2: '月流量:',
cycle3: '3T ',
cycle4: '⌚',
start: '12/13/2023',
expire: '12/13/2024',
expire1: '2024.12.13;'
},
2: {
pid: 23,
shop: 'CC',
price: ' 💰9.5$ / 年;',
cycle: '⏰续期:',
cycle1: '⏰',
cycle2: '月流量:',
cycle3: '3T ',
cycle4: '⌚',
start: '12/13/2023',
expire: '12/13/2024',
expire1: '2024.12.13;'
},
3: {
pid: 23,
shop: 'CC',
price: ' 💰9.5$ / 年;',
cycle: '⏰续期:',
cycle1: '⏰',
cycle2: '月流量:',
cycle3: '3T ',
cycle4: '⌚',
start: '12/13/2023',
expire: '12/13/2024',
expire1: '2024.12.13;'
},
}
const cats = document.querySelectorAll('.ui.accordion');
cats.forEach((e, i) => {
let $catsTitle = e.querySelector('.title');
let ct = $catsTitle.innerText;
ct = ct.trim();
let $itemCard = e.querySelectorAll('.ui.card');
let uiCardCount = $itemCard.length;
$catsTitle.innerHTML = $catsTitle.innerHTML.replace(ct, ct + ' (' + uiCardCount + ')');
$itemCard.forEach((ee, ii) => {
let $content = ee.querySelector('.content');
let $descriptionGrid = ee.querySelector('.description .ui.grid');
let $itemTitle = $content.querySelector('.header');
let id = ee.getAttribute('id');
if (extraData[id]) {
let pid = extraData[id].pid;
let shop = extraData[id].shop;
let price = extraData[id].price;
let start = extraData[id].start;
let expire = extraData[id].expire;
let expire1 = extraData[id].expire1;
let cycle = extraData[id].cycle;
let cycle1 = extraData[id].cycle1;
let cycle2 = extraData[id].cycle2;
let cycle3 = extraData[id].cycle3;
let cycle4 = extraData[id].cycle4;
if (price) {
let $priceL = document.createElement('div');
$priceL.setAttribute('class', 'three wide column');
$priceL.innerHTML = '续期';
$descriptionGrid.insertBefore($priceL, $descriptionGrid.childNodes[$descriptionGrid.childNodes.length - 3]);
let remainingTime = '';
if (expire !== '∞') {
let endTime = new Date(expire).getTime();
let nowTime = new Date().getTime();
let timeDiff = endTime - nowTime;
let daysRemaining = Math.ceil(timeDiff / (1000 * 3600 * 24));
remainingTime = daysRemaining > 0 ? `<span style="color: red;"> 剩${daysRemaining}天</span>` : '<span style="color: red;">(已过期)</span>';
}
let $priceR = document.createElement('div');
$priceR.setAttribute('class', 'thirteen wide column');
$priceR.innerHTML = '<div class="ui blue label">' + cycle1 + expire1 + cycle4 + remainingTime + '</div>';
$descriptionGrid.insertBefore($priceR, $descriptionGrid.childNodes[$descriptionGrid.childNodes.length - 3]);
}
if (price) {
let $priceL = document.createElement('div');
$priceL.setAttribute('class', 'three wide column');
$priceL.innerHTML = '其它';
$descriptionGrid.insertBefore($priceL, $descriptionGrid.childNodes[$descriptionGrid.childNodes.length - 3]);
let $priceR = document.createElement('div');
$priceR.setAttribute('class', 'thirteen wide column');
$priceR.innerHTML = '<div class="ui blue label">' + price + ' ' + cycle2 + ' ' + cycle3 + '</div>';
$descriptionGrid.insertBefore($priceR, $descriptionGrid.childNodes[$descriptionGrid.childNodes.length - 3]);
}
}
});
});
}
</script>
<style>
body {
overflow-y: scroll;
}
</style>
<!-- 返回顶部按钮 -->
<button id="topBtn" class="top-btn" style="display: none; position: fixed; bottom: 20px; right: 20px; z-index: 9999; background-color: #ffcc00; color: white; border: none; border-radius: 50%; width: 40px; height: 40px; font-size: 20px; display: flex; align-items: center; justify-content: center; cursor: pointer;">▲</button>
<script>
// 获取返回顶部按钮
const topBtn = document.getElementById('topBtn');
// 当DOM加载完成后执行
document.addEventListener('DOMContentLoaded', function() {
// 监听滚动事件
window.onscroll = function() {
scrollFunction();
};
// 显示或隐藏返回顶部按钮
function scrollFunction() {
if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) {
topBtn.style.display = "block";
} else {
topBtn.style.display = "none";
}
}
// 当点击按钮时滚动到顶部
topBtn.addEventListener('click', function() {
document.body.scrollTop = 0; // 对于 Safari
document.documentElement.scrollTop = 0; // 对于 Chrome, Firefox, IE 和 Opera
});
});
</script>



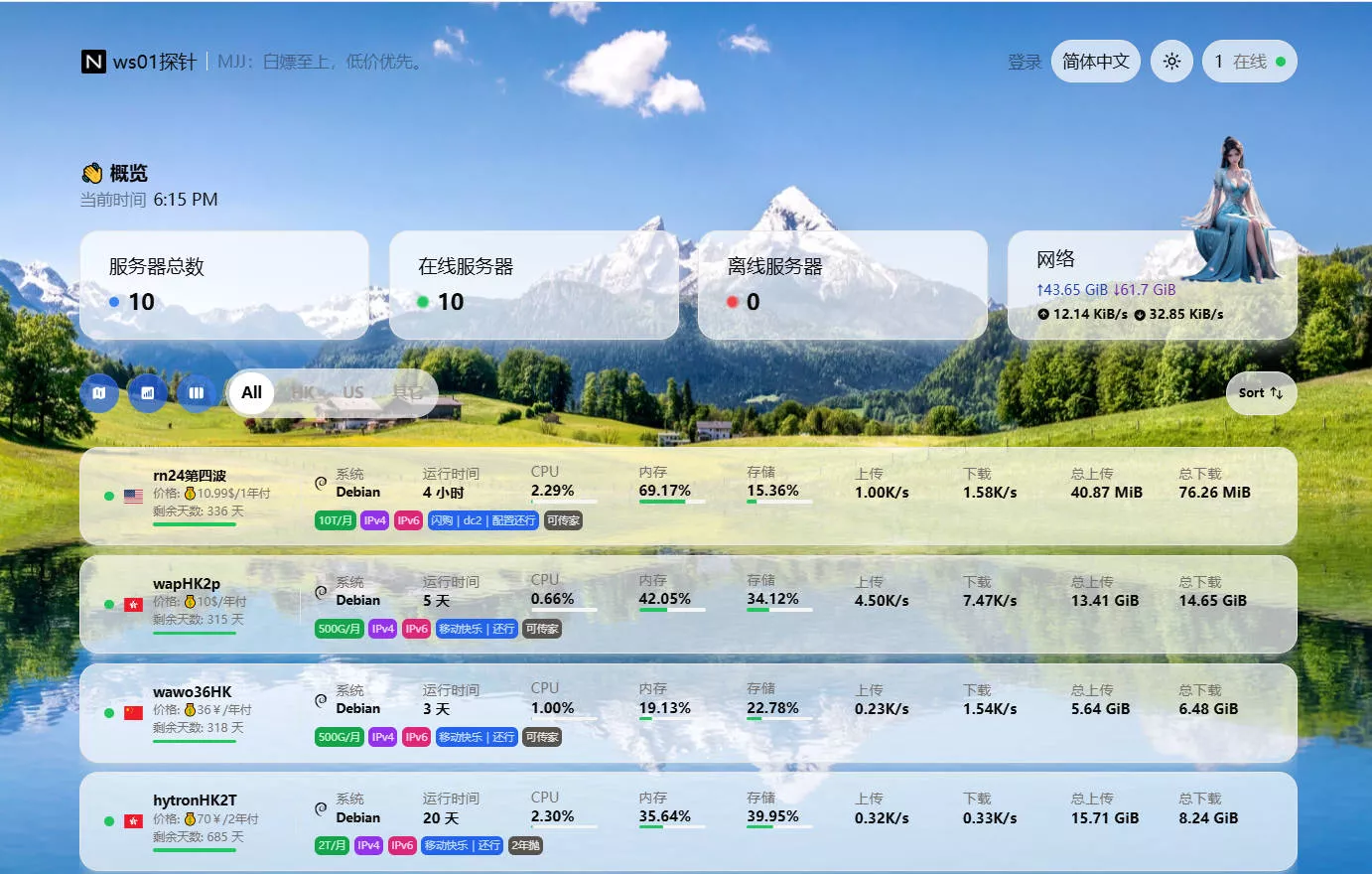
![网页制作常用代码 不断增加 [2025年7月8更新]](https://bk.1oo.dedyn.io/usr/themes/Joe-master/assets/thumb/40.jpg)

评论 (0)