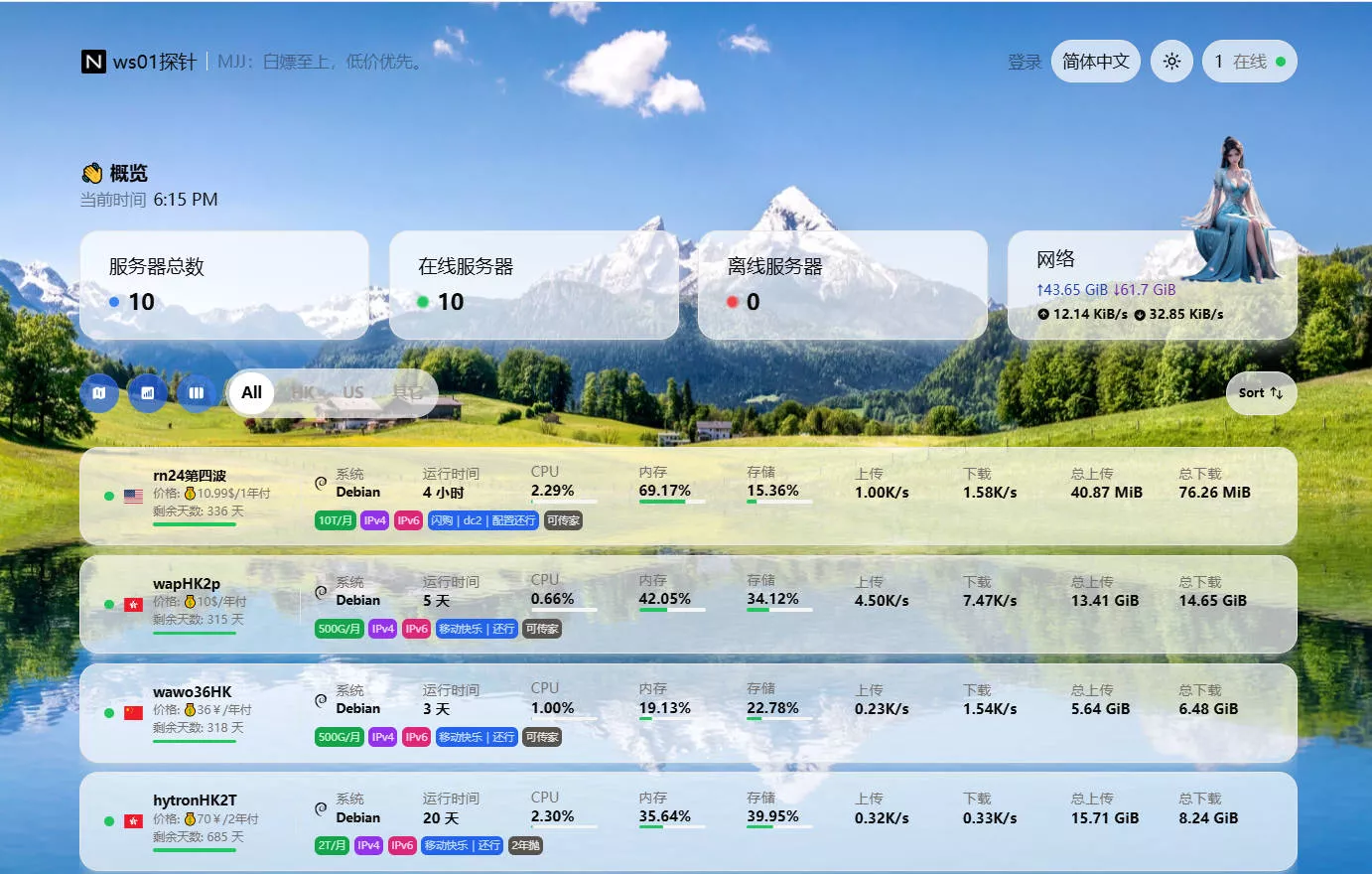
哪吒面板右下角添加 回到顶部 按钮
<style>
body {
overflow-y: scroll;
}
</style>
<!-- 返回顶部按钮 -->
<button id="topBtn" class="top-btn" style="display: none; position: fixed; bottom: 20px; right: 20px; z-index: 9999; background-color: #ffcc00; color: white; border: none; border-radius: 50%; width: 40px; height: 40px; font-size: 20px; display: flex; align-items: center; justify-content: center; cursor: pointer;">▲</button>
<script>
// 获取返回顶部按钮
const topBtn = document.getElementById('topBtn');
// 当DOM加载完成后执行
document.addEventListener('DOMContentLoaded', function() {
// 监听滚动事件
window.onscroll = function() {
scrollFunction();
};
// 显示或隐藏返回顶部按钮
function scrollFunction() {
if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) {
topBtn.style.display = "block";
} else {
topBtn.style.display = "none";
}
}
// 当点击按钮时滚动到顶部
topBtn.addEventListener('click', function() {
document.body.scrollTop = 0; // 对于 Safari
document.documentElement.scrollTop = 0; // 对于 Chrome, Firefox, IE 和 Opera
});
});
</script>





评论 (0)